Tento článek ilustruje použití umístění kurzoru, zaměření a dalších stavů s vlastnostmi pozice ve službě Tailwind.
Jak používat umístění ukazatele myši, zaostření a další stavy s vlastností pozice ve službě Tailwind?
Umístění kurzoru, zaměření a další stavy v Tailwindu se používají ke stylování prvků v Tailwindu, což uživatelům představuje atraktivní a uživatelsky přívětivé rozhraní a poutavé prostředí. Někdy je třeba použít vlastnost position, aby byl zážitek zachován na nejvyšší úrovni.
Metoda 1: Použití varianty přechodu s vlastností pozice
Varianta přechodu se používá ke stylování vybraných prvků, když uživatel přesune kurzor nad vybraný prvek. ' pozice „atribut lze použít ve spojení s „ vznášet se ” pro nastavení pozice před a po umístění kurzoru. Tato dvojice se používá k vytvoření poutavého zážitku pro uživatele.
Krok 1: Přidejte vlastnost Hover s pozicí v HTML
V níže uvedeném kódu je vlastnost hover aplikována podél vlastnosti position na „ knoflík prvek:
< tělo >
< knoflík třída = 'relativní w-40 h-12 bg-blue-500 hover:absolute hover:translate-x-4 hover:translate-y-4' >
< p třída = 'text-bílý text-centrum' > Podržte mě < / p >
< / knoflík >
< / tělo >
V tomto kódu:
- ' relativní ” třída nastaví tlačítko vzhledem k nadřazené stránce.
- “ w-40 ” nastaví šířku na 40px.
- “ h-12 ” nastaví výšku na 12px.
- “ bg-modrá-500 ” nastaví barvu pozadí na modrou.
- “ vznášet se: absolutní ” změní relativní polohu tlačítka na absolutní, když se nad ním přesune kurzor myši.
- “ hover: translate-x-4 “ posune tlačítko o 4px doprava na ose x a zároveň o 4px dolů o “ hover: translate-y-4 “.
- Text je zarovnán na střed podle „ textové centrum “.
Krok 2: Ověření
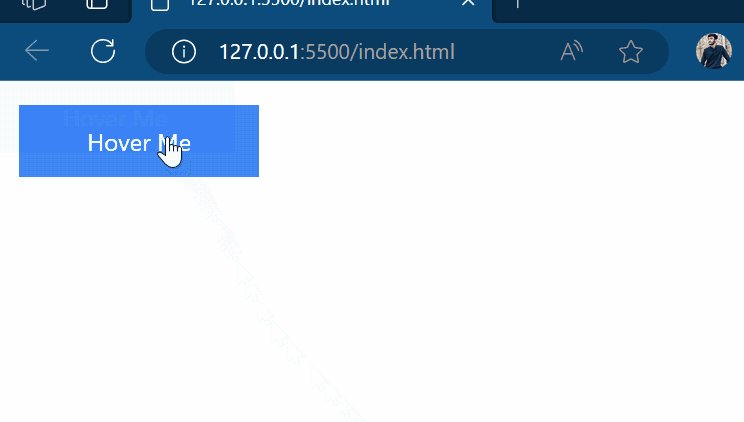
Náhled webové stránky vytvořené výše uvedeným kódem, která vypadá takto:

Výstup ukazuje, že prvek byl posunut doprava a dolů o 4 pixely.
Metoda 2: Použití varianty fokusu s vlastností pozice
Varianta zaměření se používá ke stylování prvků HTML, aby upoutaly pozornost uživatele a zvýraznily některé prvky. Pozici lze také použít ve spojení pro umístění objektu relativně nebo absolutně k nadřazené stránce. Děje se tak, aby uživatel zůstal v kontaktu.
Krok 1: Přidejte vlastnost Focus s pozicí v HTML
Vytvořte soubor HTML a použijte vlastnost focus s vhodnou pozicí. Například relativní pozice je aplikována na vstupní pole v níže uvedeném kódu:
< / tělo >
V tomto kódu:
- Nastavte polohu ' vstup „prvky na „ relativní “.
- “ zaměření: translate-x-4 “ posune tlačítko o 4px doprava na ose x a zároveň o 4px dolů o “ zaměření: přeložit-y-4 “, když uživatel klikne na vstupní pole.
- “ zaměření: osnova-2 ” po kliknutí uživatelem vytvoří obrys kolem textového pole.
Krok 2: Ověřte výstup
Prohlédněte si webovou stránku vytvořenou kódem, abyste si všimli změny:

Výše uvedený výstup ukazuje, že styl byl aplikován na vybraný prvek, když se zaostří.
Použití aktivní varianty s vlastností pozice.
Aktivní varianta se používá ke stylování prvků HTML k definování stavu, kdy uživatel klikne a podrží tlačítko nebo jiný prvek. Vlastnost position může učinit výstup poutavějším pro uživatele a vytvořit tak dynamičtější prostředí.
Krok 1: Přidejte vlastnost Hover s pozicí v HTML
Vytvořte soubor HTML a aplikujte aktivní variantu ve spojení s vlastností position. Tyto vlastnosti jsou například aplikovány na tlačítko v níže uvedeném příkladu kódu:
< knoflík třída = 'relativní w-48 h-12 bg-blue-500 active:translate-y-2 active:bg-green-400' >
< rozpětí třída = 'text-bílý' >Klikněte na mě< / rozpětí >
< / knoflík >
< / tělo >
Ve výše uvedeném kódu:
- Nastavte polohu ' knoflík „prvek na „ relativní “.
- “ bg-modrá-500 ” nastaví barvu pozadí tlačítka na modrou.
- “ aktivní: přeložit-y-2 “ posune tlačítko o 2 pixely dolů a změní barvu tlačítka na zelenou o „ aktivní: bg-green-400 “.
Krok 2: Ověřte výstup
Prohlédněte si webovou stránku vytvořenou výše uvedeným kódem a kliknutím a podržením tlačítka zobrazte změnu:

Výše uvedený gif ukazuje, že se styl vybraného prvku tlačítka změní, když se stane aktivním.
To je vše k použití umístění kurzoru, zaměření a dalších stavů s vlastností pozice v Tailwindu.
Závěr
Stavy přechodu, zaostření a další lze použít s vlastností pozice pomocí předdefinovaných tříd přechodu, zaostření a dalších stavů a poté použitím atributů třídy pozice jako „ absolutní ',' relativní “ a tak dále ve spojení. Tento blog ukazuje, jak používat umístění kurzoru, zaměření a další stavy s nástrojem polohy v Tailwindu.