Objekty JavaScript zpracovávají více vlastností, které jsou hodnotami páru klíčů. Tyto vlastnosti se používají pro specifikaci kvalit a charakteristik definovaného objektu v JavaScriptu. Když jsou objekty vytvořeny, jejich příslušné vlastnosti lze dynamicky přidávat, odstraňovat a upravovat. Přesněji řečeno, existuje několik metod JavaScriptu dostupných pro přidávání vlastností k objektu.
Tento příspěvek uvede několik metod pro přidání vlastnosti k objektu v JavaScriptu.
Jak přidat/vložit vlastnost do objektu v JavaScriptu?
Nyní probereme následující metody přidávání vlastností k objektu:
- Metoda 1: Přidání vlastnosti pomocí tečkové notace (.)
- Metoda 2: Přidání vlastnosti pomocí metody Object.assign().
- Metoda 3: Přidání vlastnosti pomocí metody Object.defineProperty().
Metoda 1: Přidání vlastnosti k objektu pomocí tečkové notace (.)
Tečkový zápis je metoda pro přístup k vlastnosti objektu. Při psaní tečkovým zápisem byste měli nejprve napsat název objektu, poté tečku (.) a poté vložit název vlastnosti.
Příklad
Nejprve deklarujte objekt pomocí „ nechat ” a přiřaďte vlastnosti definovanému objektu v rámci bloku:
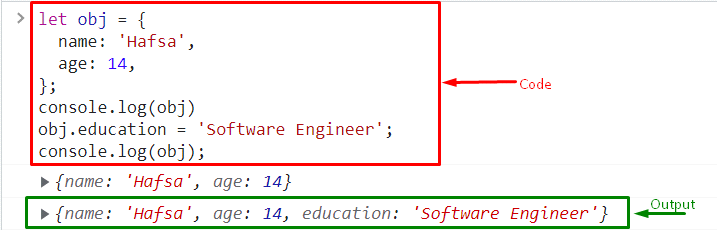
nechť obj = {
název : 'Důstojník' ,
stáří : 14 ,
} ;
Použijte „ console.log() “ metoda a předejte argument “ obj “ zobrazit na konzole:
řídicí panel. log ( obj ) ;Nyní přidejte vlastnost pomocí tečkové notace:
obj. vzdělání = 'Softwarový inženýr' ;
Zobrazit výstup na konzole:
řídicí panel. log ( obj ) ;Výstup

Metoda 2: Přidání vlastnosti k objektu pomocí metody Object.assign().
Můžeme také použít „ přiřadit() ” vestavěná metoda JavaScriptu pro přidání vlastností do objektu. ' Object.assign() “ je statická metoda JavaScriptu, která se používá pro kopírování všech počitatelných prvků a vlastností z jednoho nebo více zdrojových objektů pro zacílení na objekt.
Syntax
Chcete-li použít metodu object.assign(), podívejte se na danou syntaxi:
Objekt . přiřadit ( cílová , zdroj ) ;Ve výše uvedené syntaxi:
- “ cílová ” určuje objekt, do kterého budou hodnoty vlastností zkopírovány.
- “ zdroj ” označuje objekt, kam mají být zkopírovány příslušné hodnoty vlastností.
Příklad
V tomto příkladu nejprve deklarujte proměnnou a přiřaďte vlastnosti. Poté deklarujte další proměnnou podle stejného postupu:
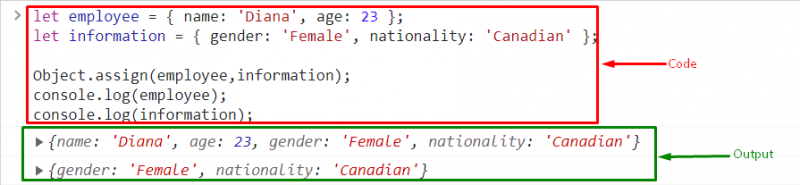
nechat zaměstnance = { název : 'Diana' , stáří : 23 } ;nechat informace = { Rod : 'Ženský' , národnost : 'Kanadský' } ;
Použijte „ Object.assign() ” a předejte argumenty, kde první parametr je cílový objekt a druhý parametr je zdrojový objekt. Tato metoda zkopíruje všechny zdrojové hodnoty v cílové hodnotě:
Objekt . přiřadit ( zaměstnanec , informace ) ;Poté vyvolejte „ console.log() ” metoda pro zobrazení výsledku na konzole:
řídicí panel. log ( zaměstnanec ) ;řídicí panel. log ( informace ) ;
Výstup

Metoda 3: Přidání vlastnosti k objektu pomocí metody Object.defineProperty().
' Object.defineProperty() ” je statická metoda JavaScriptu, která se používá k definování nejnovější a nové vlastnosti přímo k objektu nebo ke změně existující vlastnosti objektu a vrácení objektu.
Syntax
Chcete-li použít „ Object.defineProperty() “, postupujte podle dané syntaxe:
Objekt . definovatVlastnost ( obj , nová_vlastnost , konfigurace ) ;Tady:
- “ obj “ odkazuje na objekt.
- “ nová_vlastnost ” určuje vlastnost, která bude přidána.
- “ konfigurace ” definuje hodnotu, kterou lze změnit a upravit.
Příklad
Deklarujte objekt pomocí „ nechat klíčové slovo:
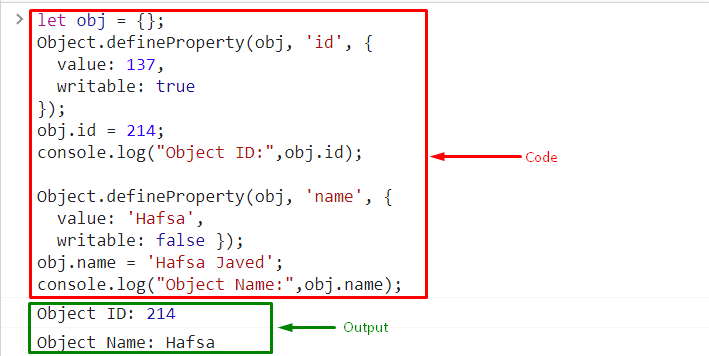
nechť obj = { } ;Využijte „ Object.defineProperty() ” a předejte argumenty a nastavte hodnotu pro zapisovatelnou vlastnost jako true. Vlastnost id objektu obj lze tedy nyní změnit:
Objekt . definovatVlastnost ( obj , 'id' , {hodnota : 137 ,
zapisovatelný : skutečný
} ) ;
Přidejte vlastnost pomocí „ obj.id “ a přiřaďte hodnotu:
obj. id = 214 ;Podle předaných argumentů konzola zobrazí změněnou hodnotu vlastnosti:
řídicí panel. log ( 'ID objektu:' , obj. id ) ;Nastavte hodnotu zapisovatelné vlastnosti na hodnotu false. V důsledku toho nyní nelze změnit vlastnost name objektu obj:
Objekt . definovatVlastnost ( obj , 'název' , {hodnota : 'Důstojník' ,
zapisovatelný : Nepravdivé } ) ;
Přidejte vlastnost pomocí „ název objektu “ a přiřaďte hodnotu:
obj. název = 'Hafsa Javed' ;Podle předaných argumentů konzola nezobrazí hodnotu vlastnosti new (Hafsa Javed), ale starší hodnotu (Hafsa):
řídicí panel. log ( 'Název objektu:' , obj. název ) ;To je vše o přidání vlastnosti k objektu v JavaScriptu.

Závěr
Chcete-li přidat vlastnost k objektu v JavaScriptu, lze použít několik metod. Uživatelé mohou přidat vlastnost k objektu pomocí „ tečkovaný zápis (.) “, “ Object.assign() metoda “, nebo “ Object.defineProperty() “ metoda. Tento příspěvek uvádí několik metod pro přidání vlastnosti k objektu v JavaScriptu.