Tento blog vysvětlí přístupy k získání uživatelských agentů v JavaScriptu.
Jak získat uživatelského agenta v JavaScriptu?
' userAgent Vlastnost ” udává hlavičku user-agenta, která je odeslána na server prohlížečem. Uživatelského agenta lze načíst pomocí „ userAgent ” vlastnost v různých scénářích. Tyto scénáře jsou následující:
Příklad 1: Získejte uživatelského agenta v JavaScriptu pomocí uživatelem definované funkce
Tento konkrétní příklad lze použít k získání uživatelského agenta dvou různých prohlížečů pomocí uživatelsky definované funkce.
Podívejme se na následující fragment kódu:
< h3 > Získejte User Agent v JavaScript h3 >
< tlačítko onclick = 'userAgent()' > Klikněte na dostat User Agent knoflík >
< h3 id = 'znovu' styl = 'barva pozadí: světle modrá;' > h3 >
Ve výše uvedeném kódu:
- V prvním kroku zahrňte uvedený nadpis.
- Poté vytvořte tlačítko s připojeným „ při kliknutí ” událost vyvolávající uživatelem definovanou funkci userAgent().
- V dalším kroku zahrňte nadpis se zadaným „ id “, aby obsahoval výsledný “ uživatelský agent “.
Pokračujme v JavaScriptové části kódu:
funkce userAgent ( ) {nechat dostat = navigátor. userAgent ;
dokument. getElementById ( 'znovu' ) . vnitřní HTML = 'User-agent je: ' + dostat ;
}
Ve výše uvedeném kódu js proveďte následující kroky:
- Deklarujte funkci s názvem „ userAgent() “.
- V jeho definici použijte „ userAgent ” vlastnost, která vrátí informace o názvu prohlížeče, verzi atd.
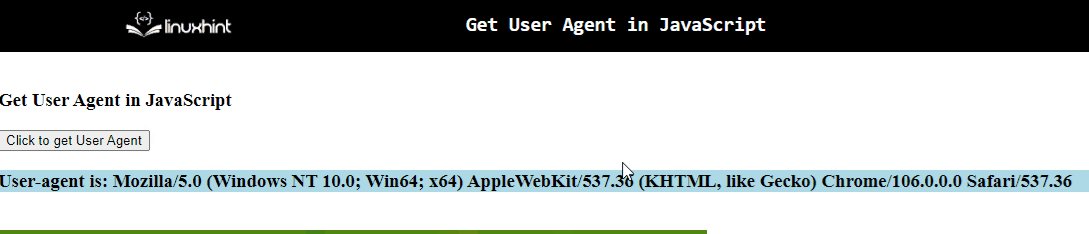
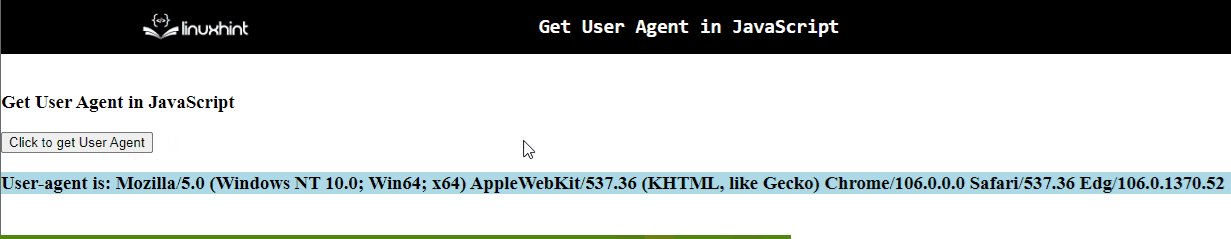
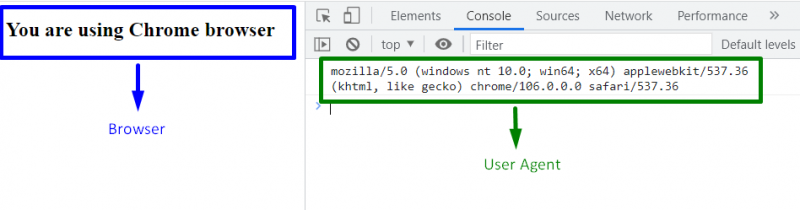
Výstup (pro prohlížeč Chrome)

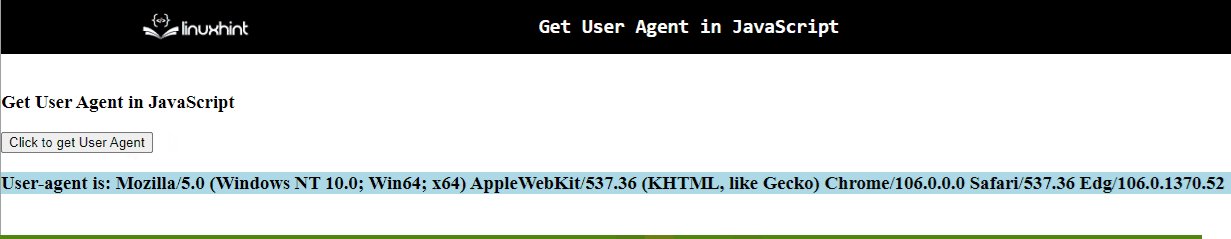
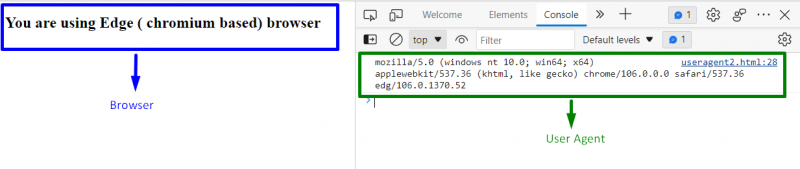
Výstup (pro prohlížeč Microsoft Edge)

Z výše uvedených výstupů lze vypozorovat rozdíl uživatelského agenta v obou prohlížečích.
Příklad 2: Získejte uživatelského agenta v JavaScriptu pomocí příkazů Switch
' přepínač “ se používá k aplikování různých podmínek na akce. Toto prohlášení lze použít k provedení kontroly různých prohlížečů za účelem vrácení odpovídajícího uživatelského agenta.
Syntax
tětiva. indexOf ( Vyhledávání , Start )V dané syntaxi:
- “ Vyhledávání “ označuje řetězec, který má být prohledán.
- “ Start “ označuje výchozí pozici.
Příklad
Přejdeme k následujícímu příkladu.
V následujícím příkladu proveďte následující kroky:
- Zahrnout „ nadpis ” obsahující výslednou zprávu.
- Vytvořte funkci a použijte „ přepínač 'výpis se zadaným' booleovský ” hodnotu jako jeho parametr.
- V jeho definici aplikujte kontrolu na uvedené „ prohlížeče “ zpracováním výjimky „ -1 “, tj. nebyla nalezena žádná hodnota.
- Aplikujte také „ indexOf() ” metoda pro kontrolu obsaženého řetězce v jeho parametru ve výsledném uživatelském agentovi. Tato podmínka bude mít za následek konfiguraci odpovídajícího prohlížeče.
- Poté použijte „ userAgent “ nemovitost spolu s “ toLowerCase() ” metoda získat uživatelského agenta odpovídajícího prohlížeče a transformovat jej na malá písmena.
- Nakonec použijte „ vnitřníText ” zobrazí odpovídající název prohlížeče spolu s jeho uživatelským agentem.
< h3 > h3 >
tělo >
- 1 :
vrátit se 'MS Edge' ;
případ činidlo. indexOf ( 'edg/' ) > - 1 :
vrátit se 'Edge (na bázi chrómu)' ;
případ činidlo. indexOf ( 'opr' ) > - 1 && !! okno. opr :
vrátit se 'Opera' ;
případ činidlo. indexOf ( 'chrom' ) > - 1 && !! okno. chrom :
vrátit se 'Chrome' ;
případ činidlo. indexOf ( 'safari' ) > - 1 :
vrátit se 'Safari' ;
výchozí : vrátit se 'jiný' ;
} } )
( okno. navigátor . userAgent . na malá písmena ( ) ) ;
dokument. querySelector ( 'h3' ) . vnitřníText = 'Používáte' + název prohlížeče + 'prohlížeč' ;
řídicí panel. log ( okno. navigátor . userAgent . na malá písmena ( ) ) ;
skript >
Výstup (pro prohlížeč Chrome)

Výstup (pro prohlížeč Microsoft Edge)

Z výše uvedených výstupů je zřejmé, že oba prohlížeče jsou detekovány spolu se svými uživatelskými agenty.
Byly diskutovány všechny pohodlné přístupy k získání uživatelského agenta v JavaScriptu.
Závěr
' uživatelský agent “ lze načíst pro různé prohlížeče pomocí „ uživatelsky definované funkce “, stejně jako “ přepínač ” v JavaScriptu. První příklad je jednoduchý a lze jej implementovat tak, aby získal uživatelského agenta odpovídajícího prohlížeče a vrátil jej jako nadpis. Druhý přístup zpracovává více prohlížečů na základě hodnoty řetězce v nich obsažených a vrací uživatelského agenta odpovídajícího prohlížeče. Tento zápis vysvětluje, jak získat uživatelského agenta v JavaScriptu.