V procesu vyplňování konkrétního formuláře nebo dotazníku často dochází k situacím, kdy je potřeba zobrazit konkrétní odpověď nebo upozornění v reakci na vybranou možnost. Například řešení otázek s výběrem z více odpovědí atd. V takových případech je změna textu štítku pomocí JavaScriptu velmi užitečná pro zlepšení dostupnosti formulářů HTML a celkového designu dokumentu.
Jak změnit text štítku pomocí JavaScriptu?
Ke změně textu štítku v JavaScriptu lze použít následující přístupy:
-
- “ vnitřní HTML ' vlastnictví.
- “ vnitřníText ' vlastnictví.
- jQuery' text() ' a ' html() “ metody.
Přístup 1: Změňte text štítku v JavaScriptu pomocí vlastnosti innerHTML
' vnitřní HTML Vlastnost ” vrací vnitřní obsah HTML prvku. Tuto vlastnost lze využít k načtení konkrétního štítku a změně jeho textu na nově přiřazenou textovou hodnotu.
Syntax
element.innerHTML
Ve výše uvedené syntaxi:
-
- “ živel ” odkazuje na prvek, na který bude aplikována konkrétní vlastnost, aby se vrátil obsah HTML.
Příklad
Projděte si následující fragment kódu, abyste jasně vysvětlili uvedený koncept:
< centrum < tělo >
< označení id = 'lbl' > DOM označení >
< br < br >
< knoflík při kliknutí = 'labelText()' > Klikněte zde knoflík >
tělo > centrum >
-
- Za prvé, v rámci „
” tag, zahrnout “ označení “ se zadaným “ id ' a ' text “hodnoty. - Poté vytvořte tlačítko s připojeným „ při kliknutí ” událost vyvolávající funkci labelText().
- Za prvé, v rámci „
Nyní postupujte podle níže uvedeného kódu JavaScript:
funkce labelText ( ) {nechat get = document.getElementById ( 'lbl' )
get.innerHTML= 'Zkrácený název je Document Object Model' ;
}
-
- Deklarujte funkci s názvem „ labelText() “.
- V jeho definici přistupujte k id zadaného „ označení ' za použití ' document.getElementById() “ metoda.
- Nakonec použijte vlastnost innerHTML a přiřaďte nový „ text ” k přístupovému štítku. To bude mít za následek transformaci textu štítku na novou textovou hodnotu po kliknutí na tlačítko.
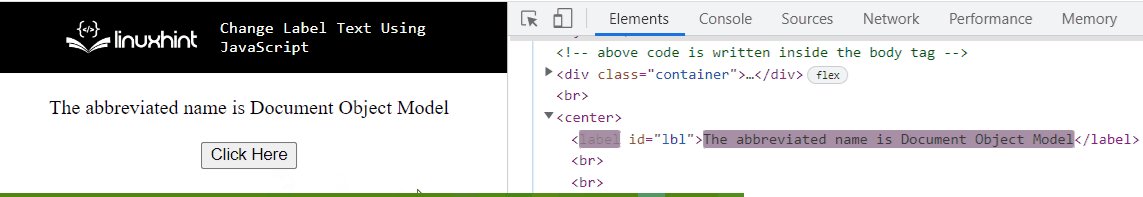
Výstup

Ve výše uvedeném výstupu lze pozorovat, že textová hodnota „ označení “ se změní jak na DOM, tak v kódu také v „ Prvky sekce “.
Přístup 2: Změňte text štítku v JavaScriptu pomocí vlastnosti innerText
' vnitřníText Vlastnost ” vrací textový obsah prvku. Tuto vlastnost lze implementovat k přiřazení hodnoty uživatelského vstupu zadané do vstupního pole k textu přiřazeného štítku.
Syntax
element.innerText
Ve výše uvedené syntaxi:
-
- “ živel ” označuje prvek, na který se použije konkrétní vlastnost, aby se vrátil její textový obsah.
Příklad
Uvedený koncept demonstruje následující příklad:
< centrum < tělo >Zadejte jméno: < vstup typ = 'text' id = 'název' hodnota = '' automatické doplňování = 'vypnuto' >
< p < vstup typ = 'knoflík' id = 'bt' hodnota = 'Změnit text štítku' při kliknutí = 'labelText()' > p >
< označení id = 'lbl' > N / A označení >
tělo > centrum >
-
- Nejprve přidělte vstupní textové pole se zadaným „ id “. ' nula ” hodnota zde znamená, že hodnota bude načtena od uživatele a nastavení automatického doplňování na “ vypnuto “ se vyhne navrhovaným hodnotám.
- Poté přidejte štítek se specifikovaným „ id ' a ' text “hodnota.
Nyní ve fragmentu kódu JavaScript proveďte následující kroky:
funkce labelText ( ) {nechat get = document.getElementById ( 'lbl' ) ;
nechat name = document.getElementById ( 'název' ) .hodnota;
get.innerText = jméno;
}
-
- Definujte funkci s názvem „ labelText() “. V jeho definici přistupte k vytvořenému štítku pomocí „ document.getElementById() “ metoda.
- Podobně opakujte výše uvedený krok, abyste získali přístup k určenému vstupnímu textovému poli a získali z něj uživatelem zadanou hodnotu.
- Nakonec k načtenému štítku přiřaďte uživatelem zadanou hodnotu z předchozího kroku. Tím se změní text štítku na hodnotu zadanou uživatelem ve vstupním textovém poli.
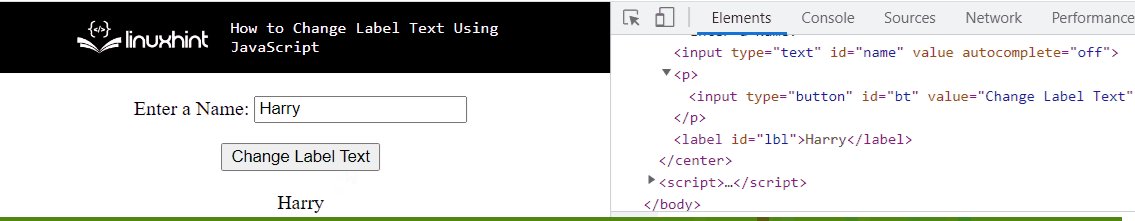
Výstup

Na výše uvedeném výstupu je evidentní, že požadovaný požadavek je splněn.
Přístup 3: Změna textu štítku v JavaScriptu pomocí metod jQuery text() a html()
' text() metoda vrací textový obsah vybraných prvků. html() ” vrací obsah innerHTML vybraných prvků.
Syntax
$ ( volič ) .text ( )
V této syntaxi:
-
- “ volič ” ukazuje na textový obsah zpřístupňovaného prvku.
Ve výše uvedené syntaxi:
-
- “ volič ” odkazuje na vnitřní HTML prvku, ke kterému se přistupuje.
Příklad
Tento příklad bude ilustrovat uvedený koncept pomocí metod jQuery.
Projděte si níže uvedený fragment kódu:
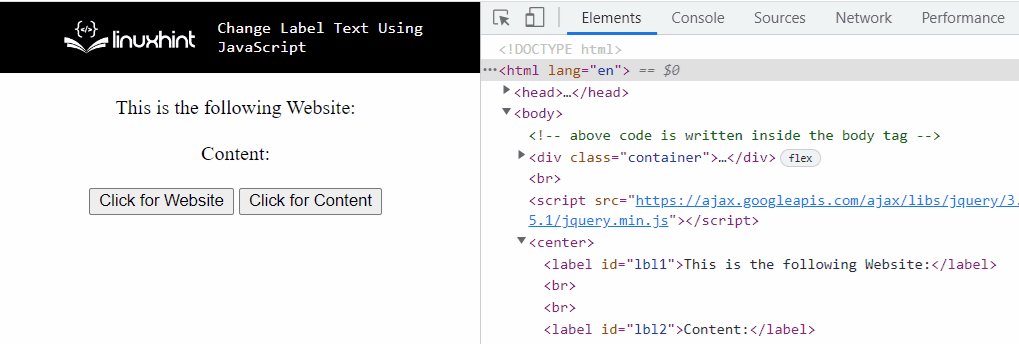
< skript src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js' > skript >< centrum < tělo >
< označení id = 'lbl1' > Toto je následující web: označení >
< br < br >
< označení id = 'lbl2' > Obsah: označení >
< br < br >
< knoflík při kliknutí = 'labelText()' > Klikněte pro webová stránka knoflík >
< knoflík při kliknutí = 'labelText2()' > Klikněte pro Obsah knoflík >
tělo > centrum >
-
- Nejprve zahrňte „ jQuery ” knihovny použít její metody.
- Poté v rámci „
“, zahrňte dva různé štítky se zadaným “ id “ a textovou hodnotu u každého z nich. - Každému z vytvořených štítků také přidělte samostatná tlačítka. Obě tlačítka budou mít připojeno „ při kliknutí ” událost vyvolávající dvě různé zadané funkce.
Nyní projděte následující řádky kódu JavaScript:
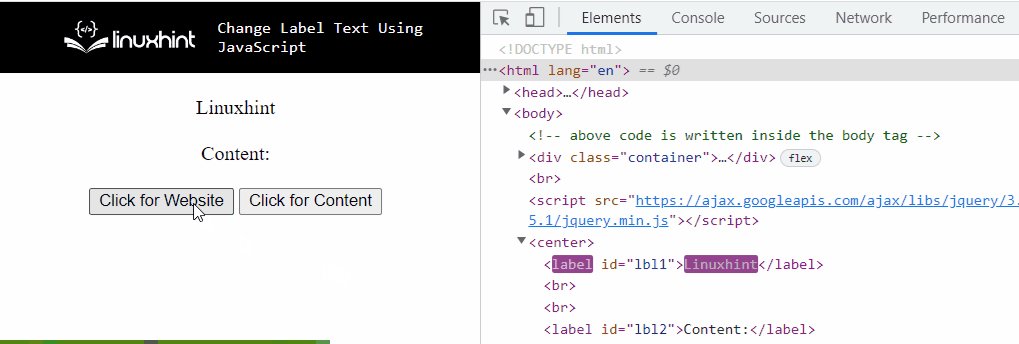
funkce labelText ( ) {$ ( '#lbl1' ) .text ( 'linux' )
}
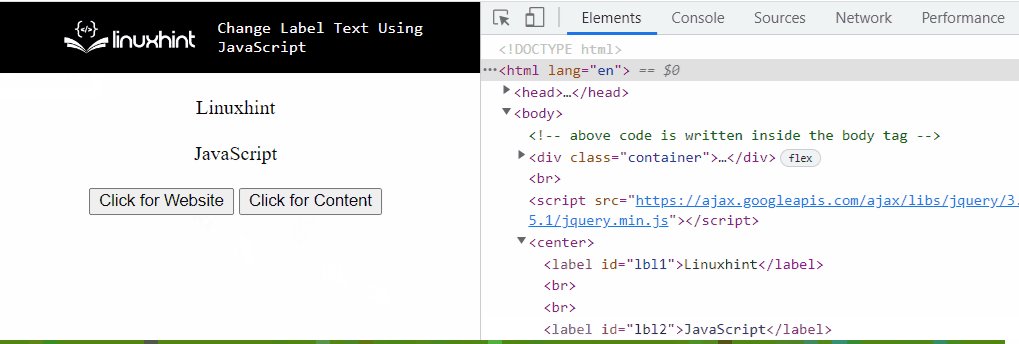
funkce popisekText2 ( ) {
$ ( '#lbl2' ) .html ( 'JavaScript' )
}
-
- V prvním kroku deklarujte funkci s názvem „ labelText() “.
- V jeho definici přistupovat ke štítku proti načtenému „ id “ a použijte „ text() “ metoda k tomu. To bude mít za následek změnu textové hodnoty štítku na hodnotu zadanou v jeho parametru.
- Podobně definujte funkci s názvem „ labelText2() “.
- Zde obdobně zopakujte výše diskutovaný krok pro přístup ke štítku. V tomto případě použijte „ html() “ metoda. Tato metoda bude také fungovat stejným způsobem a vrátí zadanou textovou hodnotu, čímž změní text štítku.
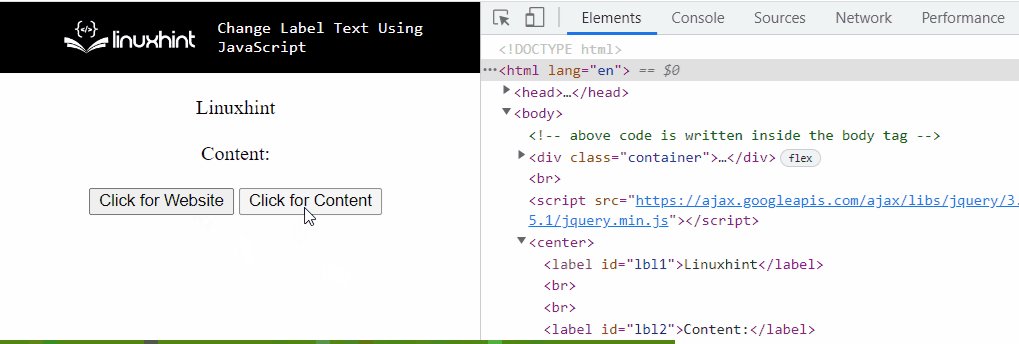
Výstup

Ve výše uvedeném výstupu odpovídá první transformovaná textová hodnota štítku na objektovém modelu dokumentu (DOM) jQuery „ text() “ metoda a druhá je výsledkem “ html() “ metoda.
Sestavili jsme přístupy ke změně textu štítku pomocí JavaScriptu.
Závěr
' vnitřní HTML nemovitost, vnitřníText vlastnost nebo jQuery text() ' a ' html() ” metody lze použít ke změně textu štítku pomocí JavaScriptu. Vlastnost innerHTML lze použít k získání konkrétního štítku a změně jeho textového obsahu na nově přiřazenou textovou hodnotu. Vlastnost innerText může být implementována pro přidělení nové textové hodnoty přístupnému štítku, čímž se změní. Přístup jQuery lze použít k transformaci textové hodnoty štítku pomocí jeho dvou metod, což vede ke stejnému výsledku ve formě dvou různých přiřazených textových hodnot. Tento zápis demonstroval techniky změny textu štítku pomocí JavaScriptu.