Tento tutoriál popisuje postup pro nalezení prvku DOM na základě libovolné hodnoty atributu.
Jak najít/načíst prvek v DOM na základě hodnoty atributu?
Chcete-li najít prvek v DOM na základě hodnoty atributu, použijte „ querySelector() “ metoda. Poskytuje první prvek nalezený v dokumentu, který odpovídá dané hodnotě selektoru CSS.
Poznámka : Chcete-li získat všechny prvky, které odpovídají zadané hodnotě selektoru, použijte „ querySelectorAll() “ metoda.
Syntax
Pro použití metody „querySelector()“ použijte následující syntaxi:
dokument. querySelector ( volič ) ;
Zde bude selektor id nebo třída jako „ #id “, “ .třída “:
Danou syntaxi můžete také použít k nalezení prvku na základě hodnoty atributu:
dokument. querySelector ( '[selector='value']' ) ;
Ve výše uvedené syntaxi „ volič ' bude ' id “ nebo „ třída ', nebo ' hodnota ' bude ' idName “ nebo „ jméno třídy “.
Příklad
V souboru HTML vytvořte prvek div, který obsahuje nadpis pomocí prvku h4, prostý text pomocí značky a prvek div pro zprávu s přiřazeným id “ zpráva “:
< div id = 'div' styl = 'text-align:center;' >< h4 třída = 'sec' id = 'nadpis' > Najít Živel v DOM Na základě an Atribut Hodnota h4 >
< id span = 'Vítejte' > Vítejte v Linuxhintu rozpětí >
< div id = 'zpráva' >
< p id = 'zpráva' > Ahoj hoši ! Vítejte na Linuxhint JavaScript tutoriálech p >
div >
div >
Stránka bude vypadat následovně:

Nyní získáme prvek, kde je id „ zpráva “ se přiřadí pomocí „ querySelector() “ metoda:
každý prvek = dokument. querySelector ( '#zpráva' )Nakonec vytiskněte prvek na konzole:
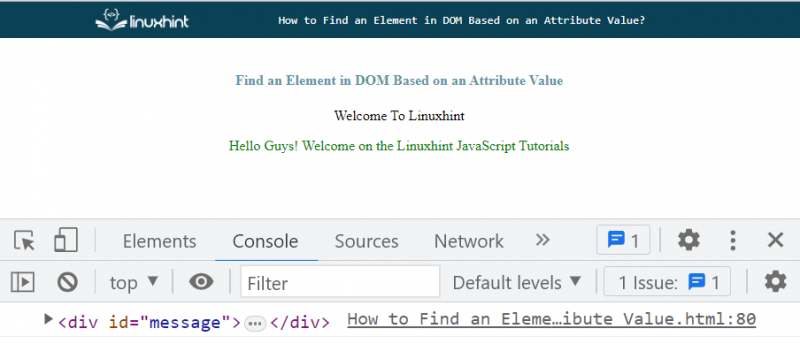
řídicí panel. log ( živel ) ;Na výstupu je „ div 'prvek je zobrazen s přiřazeným id' zpráva “, což znamená, že požadovaný prvek byl úspěšně načten:

Prvek můžete také získat pomocí dané syntaxe. Zde získáme prvek, jehož id je „ msg “:
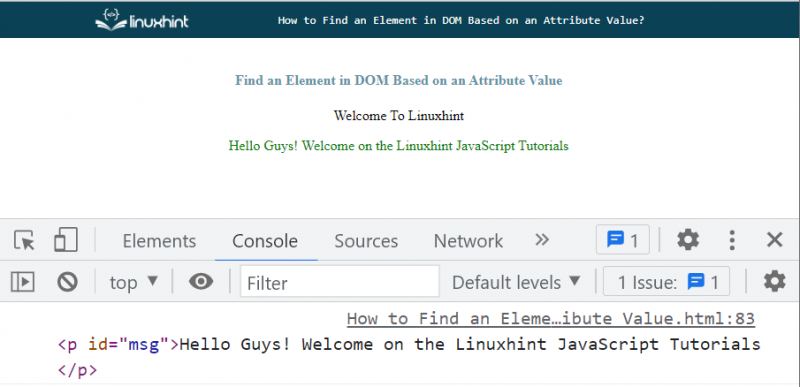
každý prvek = dokument. querySelector ( '[id='msg']' ) ;Výstup

Nyní aktualizujte jeho barvu pomocí „ styl ' vlastnictví:
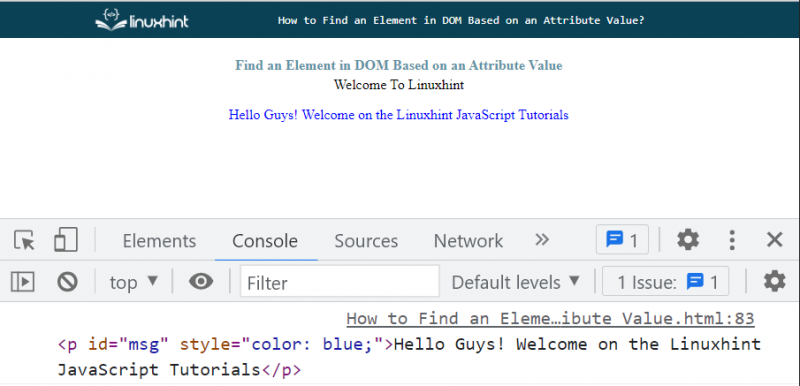
živel. styl . barva = 'modrý' ;Jak vidíte, text byl v „ zelená “ barva a nyní byla aktualizována na “ modrý “:

To je vše o nalezení prvku v DOM na základě hodnoty atributu.
Závěr
Chcete-li najít prvek v DOM na základě hodnoty atributu, použijte „ querySelector() ” metoda, která dává první prvek v dokumentu, který odpovídá zadané hodnotě selektoru CSS. Chcete-li navíc získat všechny prvky, které odpovídají zadané hodnotě selektoru, použijte „ querySelectorAll() “ metoda. Tento tutoriál popsal postup pro nalezení prvku DOM na základě libovolné hodnoty atributu.