Při programování v JavaScriptu jQuery hodně pomáhá při okamžitém přístupu k prvkům. Například selektor jQuery “ $ “ nabízí multifunkční využití přístupu k prvkům pomocí “ id “, “ třída “, atd. Tento selektor je funkční, pokud je v kódu zahrnuta odpovídající knihovna jQuery. V opačném případě zobrazí nedefinovanou chybu.
Tento blog bude diskutovat o „ runtime error: „$“ není definováno “ v JavaScriptu.
Co je to „chyba běhu: ‚$‘ is undefined“ v JavaScriptu?
' $ ” je selektor jQuery používaný pro přístup k prvkům. Uvedená chyba může nastat, pokud není zahrnuta knihovna jQuery nebo pokud je knihovna zahrnuta po aplikované funkcionalitě.
Příklad 1: Výskyt „chyby běhu: ‚$‘ is undefined“ v JavaScriptu bez zadání knihovny jQuery
V tomto příkladu bude výskyt uvedené chyby diskutován implementací odpovídající funkce bez zadání knihovny jQuery:
< div >
< knoflík při kliknutí = 'myFunction()' > Klikni na mě knoflík >
< p id = 'demo' > p >
div >
< skript >
funkce myFunction ( ) {
$ ( '#demo' ) .innerHTML = 'Toto je web Linuxhint' ;
}
skript >
Ve výše uvedeném úryvku kódu:
- Vytvořte tlačítko připojené s „ při kliknutí ” událost přesměrování na funkci myFunction().
- V dalším kroku přidejte „ 'prvek s atributem' id “.
- V kódu JS definujte funkci s názvem „ myFunction() “.
- V jeho definici přistupujte k zahrnutému „ „prvek svým „ id “ přes selektor jQuery “ $ “.
- Nakonec použijte „ vnitřní HTML ” pro připojení uvedené textové hodnoty k načtenému prvku.
- Všimněte si, že použití voliče ' $ “ bez zahrnutí knihovny jQuery zobrazí „ nedefinovaná chyba “.
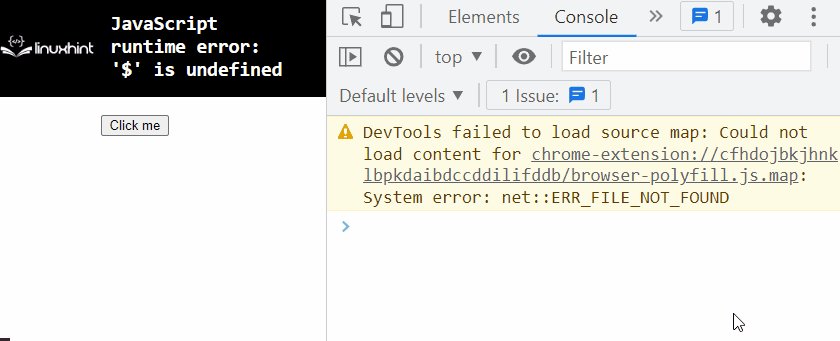
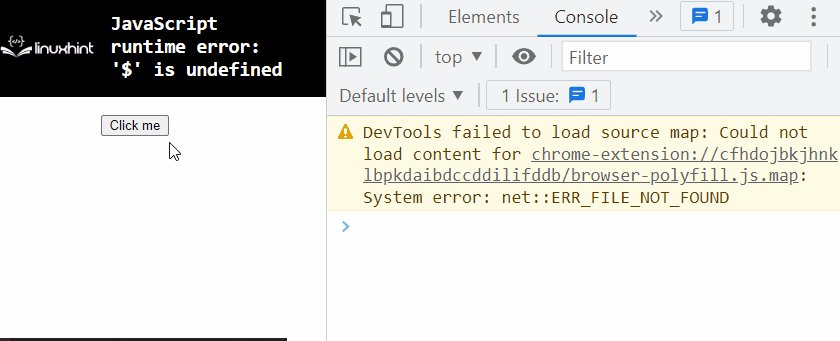
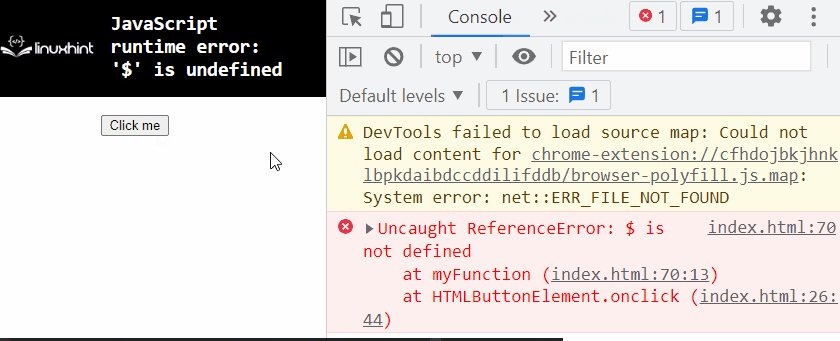
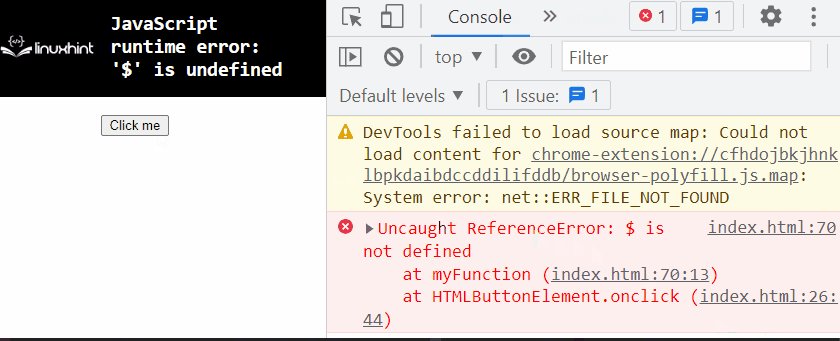
Výstup

Jak bylo vidět, volič „ $ ” není rozpoznáno, protože odpovídající knihovna není zahrnuta v kódu.
Příklad 2: Výskyt „chyby běhu: ‚$‘ is undefined“ v JavaScriptu od
Určení knihovny jQuery po použití funkce
V tomto konkrétním příkladu bude výskyt uvedené chyby diskutován zadáním knihovny jQuery po implementaci její funkce:
< h3 id = 'myPara' > Toto je web linuxhint h3 >< p id = 'demo' > p >
< skript >
nechat a = $ ( 'myPara' ) .innerHTML;
$ ( 'demo' ) .vnitřníHTML = a;
skript >
< skript src = 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js' > skript >
Ve výše uvedených řádcích kódu:
- Obdobně zahrňte nadpis a odstavec s uvedeným „ id's “, resp.
- Podobně v JavaScriptové části kódu přistupte k zahrnutému odstavci pomocí jeho „ id “ prostřednictvím „ $ ” volič.
- Také načtěte jeho (nadpisový) textový obsah pomocí „ vnitřní HTML ' vlastnictví.
- Poté opakujte stejný postup s přiloženým odstavcem a přidělte načtený textový obsah nadpisu.
- Nakonec uveďte „ knihovna jQuery “ k použití jeho funkcí.
- Všimněte si, že protože knihovna je zahrnuta po aplikovaných funkcích pomocí „ $ ” bude nedefinovaná chyba zaznamenána také na konzoli.
Výstup

Jako řešení jednoduše přidáte skript jQuery do aplikace.
Závěr
' runtime error: „$“ není definováno ” v JavaScriptu může nastat bez uvedení knihovny jQuery nebo jejím uvedením po aplikovaných funkcích. V prvním přístupu nedefinovaný selektor „ $ “ je zřejmé, protože knihovna není zahrnuta. V druhém přístupu dochází k odpovídající chybě kvůli neseřazenému kódu. Tento blog vysvětlil výskyt „ runtime error: „$“ není definováno “ v JavaScriptu.