Tato příručka vysvětluje cíl, fungování a použití metody „insertAdjacent HTML()“ v JavaScriptu.
Co dělá metoda „insertAdjacentHTML()“ v JavaScriptu?
' insertAdjacentHTML() ” metoda pomáhá uživatelům vložit HTML kód na konkrétní pozici.
Syntax
živel. insertAdjacentHTML ( pozice , html )
Ve výše uvedené syntaxi:
- živel : Představuje přidružený prvek HTML.
- pozice : Určuje čtyři relativní pozice prvku HTML takto:
- před zahájením : Před prvkem HTML.
- po začátku : Hned za prvním potomkem elementu HTML.
- afterend : Na konci elementu HTML.
- předem : Po posledním potomkovi prvku HTML.
- html : Odkazuje na vložený prvek HTML.
Příklad: Použití „insertAdjacentHTML()“ k vložení prvků na relativní pozice
Tento příklad používá diskutovanou metodu pro vložení prvků na čtyři konkrétní pozice s ohledem na konkrétní prvek, tj. “.
HTML kód
Nejprve si projděte následující HTML kód:
< ul id = 'demo' >
< že > Linux < / že >
< / ul >
Ve výše uvedeném úryvku kódu:
- Nejprve vytvořte podnadpis pomocí „ ” tag.
- Dále použijte „
- '
“ tag přidá uvedenou položku v seznamu.
JavaScript kód
Nyní přejděte k bloku kódu JavaScript:
nechat seznam = dokument. getElementById ( 'demo' ) ;
seznam. insertAdjacentHTML ( 'před začátkem' , '
Operační systémy
' ) ;seznam. insertAdjacentHTML ( 'afterbegin' , „
seznam. insertAdjacentHTML ( 'před' , '
seznam. insertAdjacentHTML ( 'potom' , '
To je vše
' ) ;skript >
Ve výše uvedeném úryvku kódu:
- Deklarovat proměnnou ' seznam “, který využívá „ getElementById() “ metoda pro načtení přiloženého “
- Dále použijte „ insertAdjacentHTML() ” pro vložení podnadpisu přes značku “
” před začátek “
- ”, tj. na “ před zahájením “ pozice.
- Poté vložte položku pomocí „
“ za začátkem tagu „ - “, tj. na „ po začátku “ pozice.
- Opět použijte „
“ pro přidání položky seznamu před konec značky „ - “, tj. na „ předem “ pozice.
- Nakonec vložte odstavec pomocí značky „
“ za konec značky „
- “ na „ afterend “ pozice.
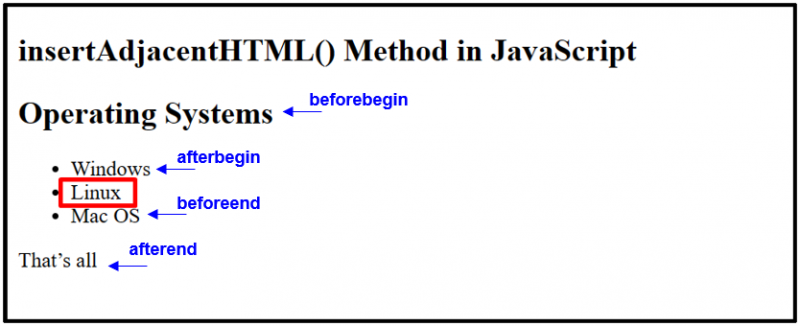
Výstup

Jak je vidět, všechny definované HTML prvky jsou vloženy na jejich přiřazenou pozici pomocí „ insertAdjacentHTML() “ metoda.
Závěr
JavaScript poskytuje dobře známý vestavěný „ insertAdjacentHTML() ” metoda pro připojení elementu HTML na čtyři různé pozice. Dává prohlížeči pokyn, aby upravil uvedený prvek HTML na „ před zahájením “, “ předem “, “ po začátku “ a „ afterend ” pozice s ohledem na konkrétní prvek. Tato příručka podrobně popisuje fungování a použití metody „insertAdjacentHTML()“.