Když se dokument HTML načte do okna prohlížeče za běhu, tento dokument se stane objektem dokumentu, který umožňuje přístup ke všem prvkům HTML v něm zobrazeným. Dodává se s širokou škálou metod a vlastností, které pomáhají provádět speciální úkoly. ' základny ” je jednou z takových vlastností, která je speciálně navržena tak, aby vracela základní URI (aktuální adresu webové stránky) dokumentu HTML. Je užitečné najít základní URI, které uživateli sděluje doménu, zdroj a umístění zadaných HTML dokumentů.
Tento příspěvek demonstruje fungování vlastnosti Document „baseURI“ v JavaScriptu.
Co dělá vlastnost dokumentu „baseURI“ v JavaScriptu?
' základny ” vlastnost pouze pro čtení objektu “document” zobrazuje základní URI (Uniform Resource Identifier) zadaného dokumentu. „baseURI“ je absolutní URT určující umístění dokumentu. Tato vlastnost vrací základní URI dokumentu ve formě „řetězce“.
Syntax
document.baseURI
Výše uvedená syntaxe nevyžaduje žádný další parametr k provedení definované úlohy.
Použijme výše definovanou vlastnost v příkladu, abychom viděli její praktickou implementaci.
Příklad: Načtěte základní URI dokumentu pomocí vlastnosti „baseURI“.
Tento příklad použije vlastnost „baseURI“ s objektem „document“ k získání aktuálního základního URI dokumentu.
HTML kód
Nejprve se podívejte na níže uvedený kód:
< h2 > Vlastnost dokumentu baseURI v JavaScript h2 >< knoflík při kliknutí = 'jsFunc()' > Získejte baseURI knoflík >
< p id = 'vzorek' > p >
Podle výše uvedeného fragmentu kódu:
- ' Značka ” přidá podnadpis úrovně 2.
- '
Značka ” určuje tlačítko s připojenou událostí myši „onclick“, která při spuštění události volá funkci JavaScriptu „jsFunc()“. - ' ” vytvoří prázdný odstavec s přiřazeným id „sample“ a připojí k němu aktuální základní URI dokumentu.
JavaScript kód
Nyní pokračujte s kódem JavaScript:
< skript >funkce jsFunc ( ) {
nechat t = document.baseURI;
document.getElementById ( 'vzorek' ) .innerHTML = ' Základní URI aktuálního dokumentu je: ' + t;
}
skript >
Ve výše uvedeném kódu:
- Uživatelem definovaná funkce ' jsFunc() ” nejprve deklaruje proměnnou s názvem “t”, která využívá vlastnost “document.baseURI”.
- Poté použijte „ getElementById() ” metoda k načtení prázdného odstavce s id jako “vzorek” k zobrazení vrácené hodnoty proměnné “t”, tj. základní URI.
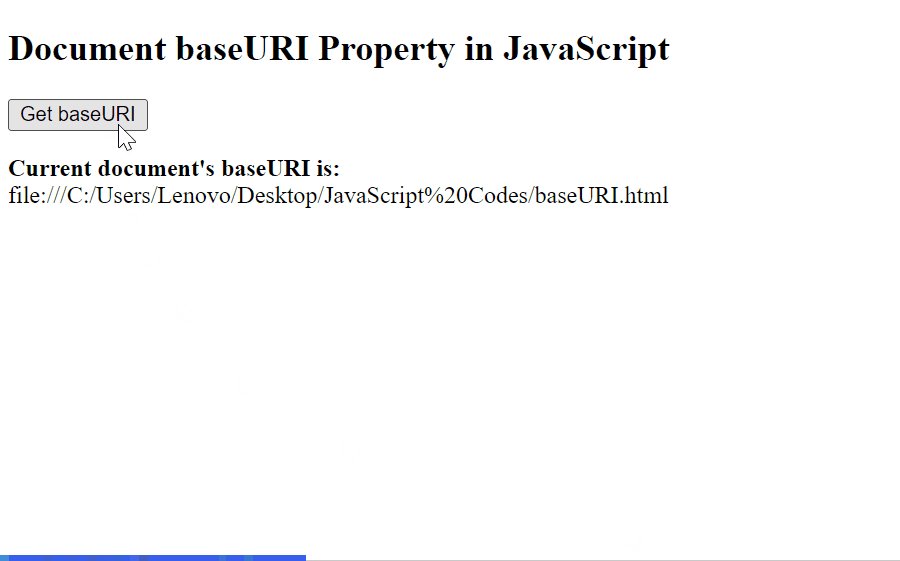
Výstup

Zde výše uvedený výstup zobrazuje základní URI aktuálního dokumentu prostřednictvím „ dokument.baseURI ” po kliknutí na tlačítko odpovídajícím způsobem.
Závěr
JavaScript ' dokument 'objekt' základny ” vlastnost je užitečná k získání zadaného URI základny dokumentu. Poskytuje hodnotu řetězce představující základní URI aktivní webové stránky. Je to vlastnost pouze pro čtení, která při provádění této funkce nezávisí na žádných dalších parametrech. Tento příspěvek stručně demonstroval práci (s praktickou implementací) vlastnosti dokumentu „baseURI“ v JavaScriptu.