Tento příspěvek bude ilustrovat „event.target“ a jeho použití v JavaScriptu.
Co je „event.target“ v JavaScriptu?
' událost.cíl “ je vlastnost/atribut „ událost “ v JavaScriptu. Odkazuje na prvek, který událost spustil. Chcete-li získat přístup k atributu event.target, je třeba naslouchat události prvku. ' addEventListener() ” metoda se používá pro poslech konkrétní události.
Syntax
Chcete-li použít vlastnost „event.target“, postupujte podle uvedené syntaxe:
živel. addEventListener ( '
řídicí panel. log ( událost. cílová )
} )
V dané syntaxi
- ' addEventListener() ” metoda se používá pro přidání obsluhy události pro konkrétní prvek.
- “
“ označuje jakoukoli událost, např. klikněte “, “ přejet myší ', a tak dále.
Příklad
V uvedeném příkladu získáme prvek, který událost spustil, pomocí „ událost.cíl ' vlastnictví.
Zde vytvoříme tlačítko přiřazením id “ btn “, který se používá v JavaScriptu pro přístup k tlačítku:
< ID tlačítka = 'btn' > Klikněte zde knoflík >
V souboru JavaScript nejprve získáme odkaz na tlačítko pomocí jeho přiřazeného id pomocí „ getElementById() “ metoda:
konst knoflík = dokument. getElementById ( 'btn' ) ;Tlačítkem připojte posluchač události. ' klikněte ” událost je iniciována kliknutím na tlačítko a objekt události je předán posluchači události jako argument. ' událost.cíl Atribut ” je přístupný z funkce posluchače, aby získal odkaz na prvek tlačítka, který spustil událost:
knoflík. addEventListener ( 'kliknout' , funkce ( událost ) {řídicí panel. log ( 'Cílová událost:' , událost. cílová ) ;
} ) ;
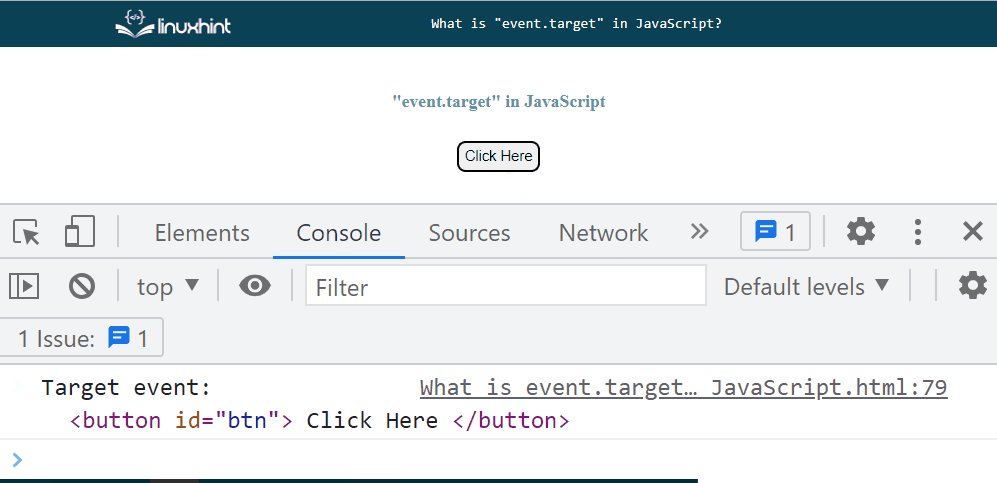
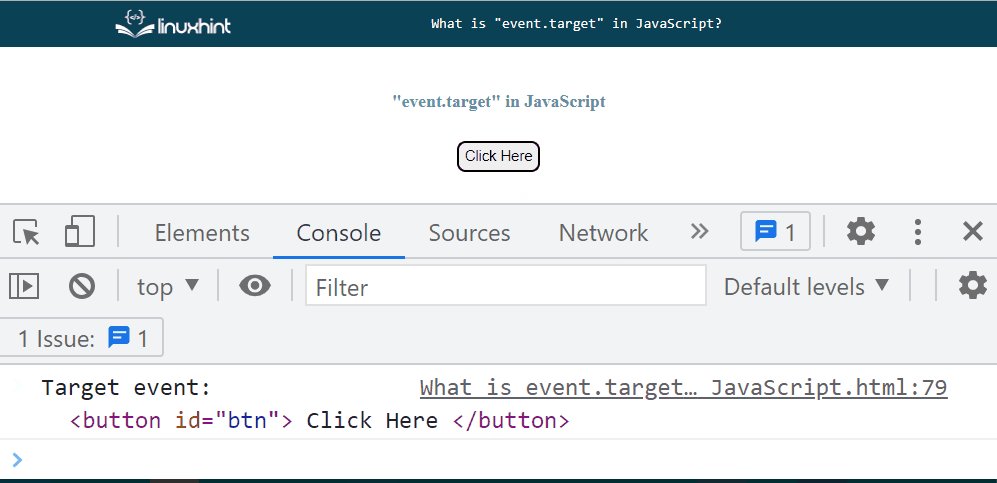
Výstup zobrazuje odkaz na konkrétní tlačítko, na které se klikne:

Můžete získat více informací a použít různé funkce, jako je styling, na cílenou událost pomocí jejích atributů.
Jaké jsou atributy „event.target“?
Existují různé atributy vlastnosti „event.target“, které poskytují informace o cílovém prvku. Několik společných atributů objektu event.target je následujících:
| event.target atributy | Popis |
| event.target.tagname | Používá se pro získání „ název ” značky HTML cílového prvku. |
| událost.cílová.hodnota | Použijte pro načtení „ hodnota “ cílového prvku. Tento atribut se většinou používá pro vstupní prvky. |
| event.target.id | Za získání „ id ” cílového prvku, použijte daný atribut. |
| event.target.classList | Seznam „ třídy ” obsahující element target je přístupný pomocí tohoto atributu. |
| event.target.textContent | Používá se pro získání „ textový obsah “ cílového prvku. |
| event.target.href | Tento atribut načte „ href ” atribut cílového prvku, jako jsou odkazy. |
| event.target.style | Pro úpravu „ CSS ” vlastnost cílového prvku, použijte tento atribut. |
Příklad 1: Změňte barvu pozadí cílového prvku
V uvedeném příkladu změníme barvu pozadí cílového prvku pomocí „ styl “atribut na “ klikněte ' událost:
konst knoflík = dokument. getElementById ( 'btn' ) ;knoflík. addEventListener ( 'kliknout' , funkce ( událost ) {
událost. cílová . styl . barva pozadí = 'modrý' ;
} ) ;
Výstup

Příklad 2: Získejte hodnotu cílového prvku
Vytvořte vstupní textové pole a oblast pro zobrazení textu pomocí značky
. Přiřaďte ID vstupnímu poli a tag
jako „ takeInput ' a ' ukázat “, respektive:
< Typ vstupu = 'text' id = 'takeInput' >< p id = 'ukázat' > p >
Získejte odkaz na textové pole pomocí „ getElementById() “ metoda:
byl vstup = dokument. getElementById ( 'takeInput' ) ;Použijte „ hodnota ” atribut s “ událost.cíl “, abyste získali hodnotu cíleného prvku:
vstup. addEventListener ( 'vstup' , ( událost ) => {dokument. getElementById ( 'ukázat' ) . vnitřní HTML = událost. cílová . hodnota ;
} )
Jak můžete vidět, že hodnota zadaná do textového pole byla úspěšně načtena pomocí „ hodnota ' atribut:

To bylo vše o „event.target“ v JavaScriptu.
Závěr
' událost.cíl ” odkazuje na prvek, který spustil/inicioval událost. Existují některé atributy vlastnosti „event.target“, které poskytují informace o cílovém prvku. Například, ' event.target.tagname “, “ .hodnota “, “ .id “, “ .styl ', a tak dále. Tento příspěvek ilustroval „event.target“, jeho atributy a jeho použití v JavaScriptu.