Tato příručka vysvětluje vlastnost „name“ okna JavaScriptu.
Co je vlastnost „jméno“ okna?
JavaScript' název ” vlastnost objektu window nastavuje a získává název okna prohlížeče. K provedení úlohy používá objekt „okno“. Běžně se používá pro úpravu již existujícího názvu okna. Jako standardní výstup poskytuje řetězec, který zobrazuje název okna.
Syntaxe (Nastavte název okna )
okno. název = winNameSyntaxe (vrácení názvu okna)
okno. názevPoužijme výše definovanou syntaxi k nastavení a získání názvu okna.
Jak používat vlastnost „name“ okna JavaScriptu?
' název 'vlastnost ' okno ” lze implementovat pro nastavení a vrácení názvu okna i otevření dalšího okna přes jeho přiřazený název.
Příklad 1: Použití vlastnosti okna „name“ pro nastavení a vrácení názvu okna
Tento příklad ukazuje praktickou implementaci „ jméno.okna ” pro nastavení a načtení aktuálního názvu okna prohlížeče.
HTML kód
Nejprve postupujte podle daného HTML kódu:
< h2 > Okno . název Vlastnost v JavaScriptu h2 >< tlačítko ondblclick = 'myFunc()' > Soubor & Vrátit se Okno název knoflík >
Ve výše uvedeném bloku kódu:
- ' ” tag definuje podnadpis 2. úrovně.
- '
Značka „vytváří tlačítko s „ ondblclick ” událost, která přistupuje k uživatelsky definované funkci JavaScriptu “ myfunc() “ po dvojitém kliknutí na tlačítko.
JavaScript kód
Dále přejděte na kód JavaScript:
< skript >funkce myFunc ( ) {
var mywindow = okno. OTEVŘENO ( '' , 'Okno 1' , 'width=400,height=300' ) ;
moje okno. dokument . napsat ( '
Toto okno se jmenuje: '
+ moje okno. název + '' ) ;}
skript >
Ve výše uvedeném úryvku kódu:
- Definujte funkci s názvem „ myFunc() “.
- V definici funkce je proměnná „ moje okno 'používá okno' OTEVŘENO() “, která vytvoří a otevře nové okno s názvem “ Okno 1 “, které mají specifikované rozměry, tj. šířku a výšku.
- Konečně, „ document.write() ” metoda je spojena s proměnnou „mywindow“, která zapíše zmíněný odstavec do nově vytvořeného okna a poté vrátí název okna pomocí „ jméno.okna ' vlastnictví.
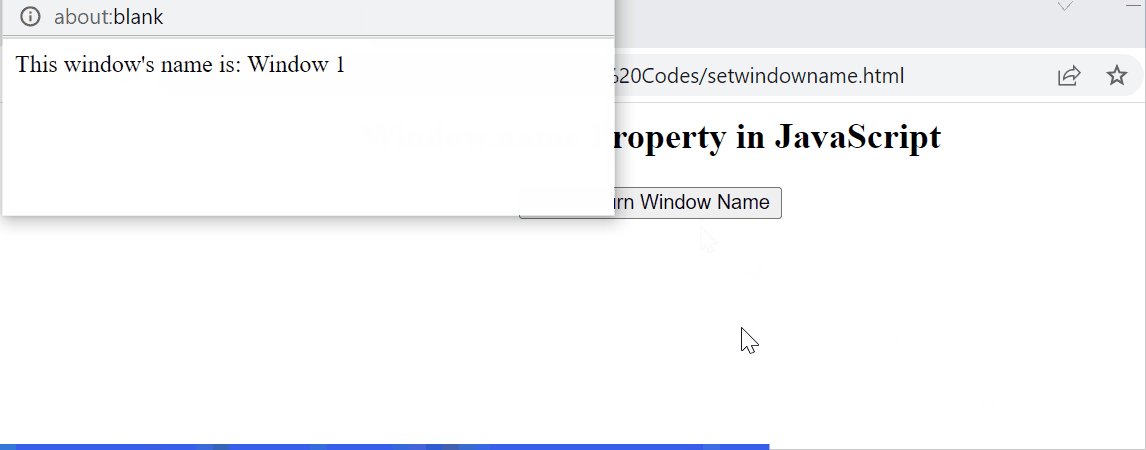
Výstup

Při analýze výstup nastaví a vrátí nově vytvořené okno po dvojitém kliknutí na tlačítko pomocí „ jméno.okna ' vlastnictví.
Příklad 2: Použití vlastnosti „name“ okna k otevření konkrétního okna pomocí jeho názvu
V tomto příkladu „ jméno.okna ” otevře konkrétní okno s jeho názvem.
HTML kód
Zvažte uvedený HTML kód:
< h2 > Okno . název Vlastnost v JavaScriptu h2 >< a href = 'https://linuxhint.com/' cílová = 'Nové okno' > Tento URL se otevře v a Nový Okno / A >
Výše uvedený blok kódu používá „ kotva k určení adresy URL s příponou cílová ” pro otevření poskytnuté adresy URL v poli “ Nové okno “.
JavaScript kód
Nyní si prohlédněte následující kód:
< skript >konst mywin = okno. OTEVŘENO ( ) ;
mywin. název = 'Nové okno' ;
skript >
V tomto bloku kódu:
- Deklarujte proměnnou ' mywin “, který platí „ window.open() ” způsob vytvoření a otevření nového okna.
- Dále, „ jméno.okna Vlastnost ” vyvolá název výše otevřeného okna prostřednictvím jeho přiděleného cíle.
Výstup

Jak je vidět, poskytnutá adresa URL přesměrovává na nově zacílené okno pomocí svého názvu.
Závěr
JavaScript nabízí „ název ” vlastnost objektu „window“ pro přiřazení a vrácení názvu okna. Okno může být stávající nebo nové. Nové okno prohlížeče lze snadno otevřít pomocí „ window.open() “ metodou podle požadovaných rozměrů. Tato příručka poskytla stručný popis vlastnosti „name“ okna v JavaScriptu.