Tento blogový příspěvek demonstruje proces vytváření dynamické tabulky v JavaScriptu.
Jak vytvořit tabulku dynamicky v JavaScriptu?
Podívejme se na příklad vysvětlující, jak bude dynamická tabulka vytvořena v JavaScriptu.
Příklad
Chcete-li začít, napište do nového dokumentu HTML následující řádky, abyste vytvořili formulář, který převezme data a poté je zobrazí v tabulce tím, že je dynamicky přidá:
< div id = 'moje forma' >
< h4 > Vyplňte níže uvedený formulář : h4 >
< označení > název : označení >
< Typ vstupu = 'text' id = 'název' < br < br >
< označení > Rod : označení >
< Typ vstupu = 'text' id = 'Rod' < br < br >
< označení > Označení : označení >
< Typ vstupu = 'text' id = 'označení' < br < br >
< označení > Připojování datum : označení >
< Typ vstupu = 'datum' id = 'datum' < br < br >
< ID tlačítka = 'přidat' hodnota = 'Přidat' > Přidat data do tabulky knoflík >
div >
Ve výše uvedeném úryvku kódu:
- Nejprve vytvořte nadpis „ Vyplňte níže uvedený formulář: “.
- Vytvořte vstupní pole pro „ název “, “ Rod “, “ Označení ', a ' Datum připojení 's přiděleným ID' název “, “ Rod “, “ označení ', a ' datum “, respektive převzít vstupní hodnoty od uživatele.
- Tato ID se používají pro získání reference prvků v JavaScriptu.
- Poté vytvořte tlačítko s „ při kliknutí vlastnost, která bude volat „ addTableRow() ” funkce v souboru skriptu pro přidání a zobrazení dat v tabulce:
Zde do souboru HTML napište tyto řádky kódu, abyste vytvořili strukturu tabulky, kam budou dynamicky přidávána data:
< div >
< h4 > Záznam zaměstnance b > h4 >
< centrum >
< ID tabulky = 'tableData' okraj = '1' vycpávka buněk = 'dva' >
< tr >
< td < b > název b > td >
< td < b > Rod b > td >
< td < b > Označení b > td >
< td < b > Datum připojení b > td >
tr >
stůl >
centrum >
div >
Ve výše uvedeném kódu:
- Vytvořte tabulku s id „ tableData ”, který se použije v souboru skriptu k získání odkazu na tuto tabulku a poté do ní přidá data.
- Tabulka obsahuje čtyři sloupce, „ název “, “ Rod “, “ Označení ', a ' Datum připojení ”, který bude ukládat data podle názvů sloupců.
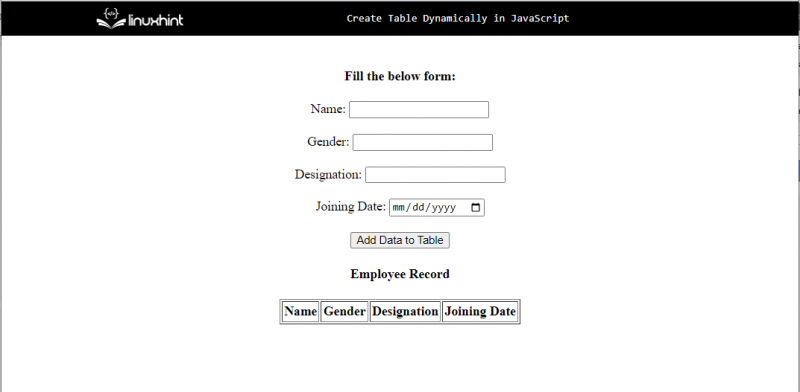
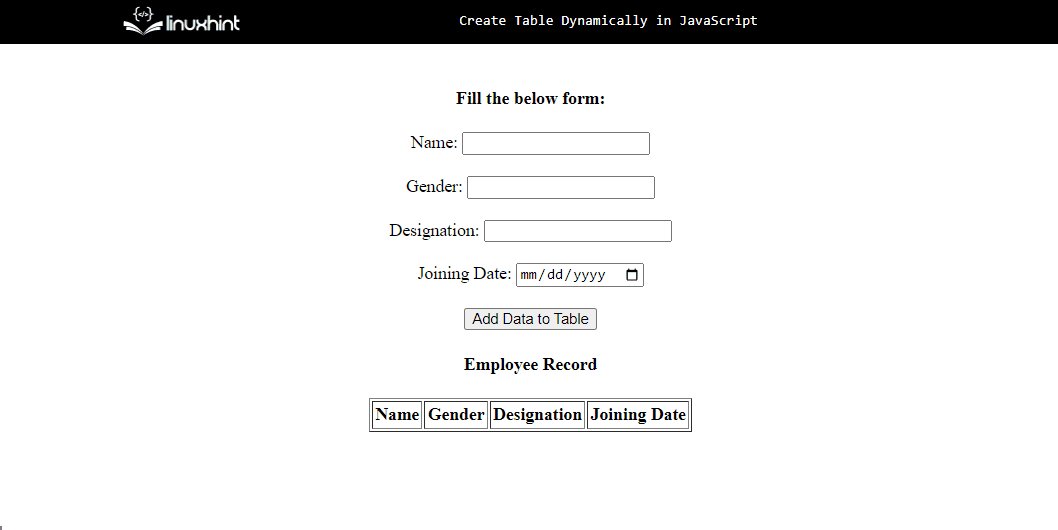
Spuštění souboru HTML bude mít za následek následující výstup prohlížeče:

Pojďme přidat funkcionalitu pro dynamické vytváření tabulek pomocí JavaScriptu. V souboru skriptu nebo značce použijte níže uvedený kód, který dynamicky vytvoří tabulku:
funkce addTableRow ( ) {byl název = dokument. getElementById ( 'název' ) ;
byl Rod = dokument. getElementById ( 'Rod' ) ;
byl označení = dokument. getElementById ( 'označení' ) ;
byl datum = dokument. getElementById ( 'datum' ) ;
byl stůl = dokument. getElementById ( 'tableData' ) ;
byl rowCount = stůl. řádky . délka ;
byl řádek = stůl. insertRow ( rowCount ) ;
řádek. insertCell ( 0 ) . vnitřní HTML = název. hodnota ;
řádek. insertCell ( 1 ) . vnitřní HTML = Rod. hodnota ;
řádek. insertCell ( dva ) . vnitřní HTML = označení. hodnota ;
řádek. insertCell ( 3 ) . vnitřní HTML = datum. hodnota ;
}
Ve výše uvedeném úryvku:
- Nejprve definujte funkci ' addTableRow() “, která spustí událost kliknutí tlačítka HTML.
- Poté získejte odkaz na všechna vstupní pole jedno po druhém pomocí jejich příslušných přiřazených ID pomocí „ getelementById() ” a uložte je do proměnných.
- Tyto proměnné budou použity k získání hodnoty vstupních polí pomocí HTML “ hodnota ” a nastavte je do jednotlivých buněk v tabulce pomocí “ vnitřní HTML ' vlastnictví.
- Přidejte řádky do tabulky pomocí „ délka.řádků.tabulky ” a poté do ní uložit hodnoty.
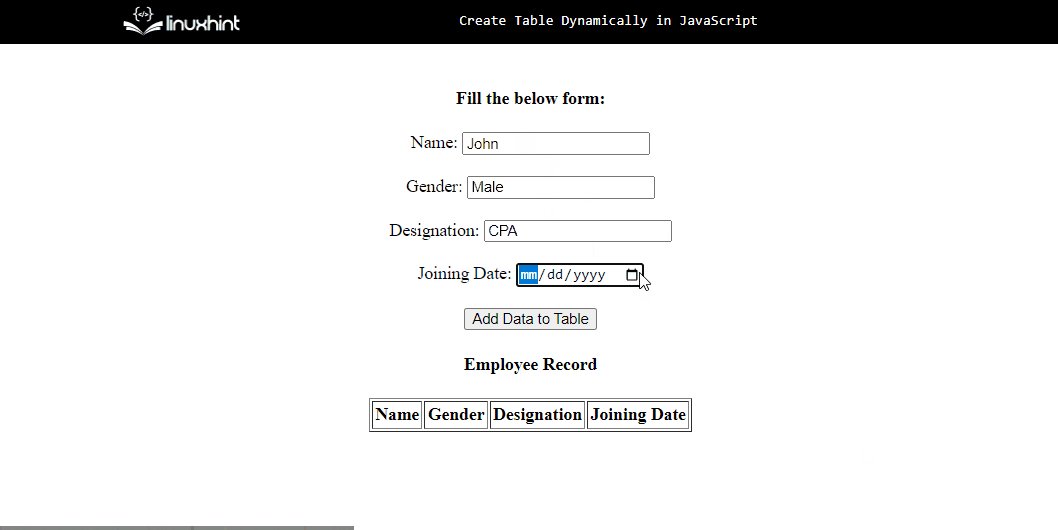
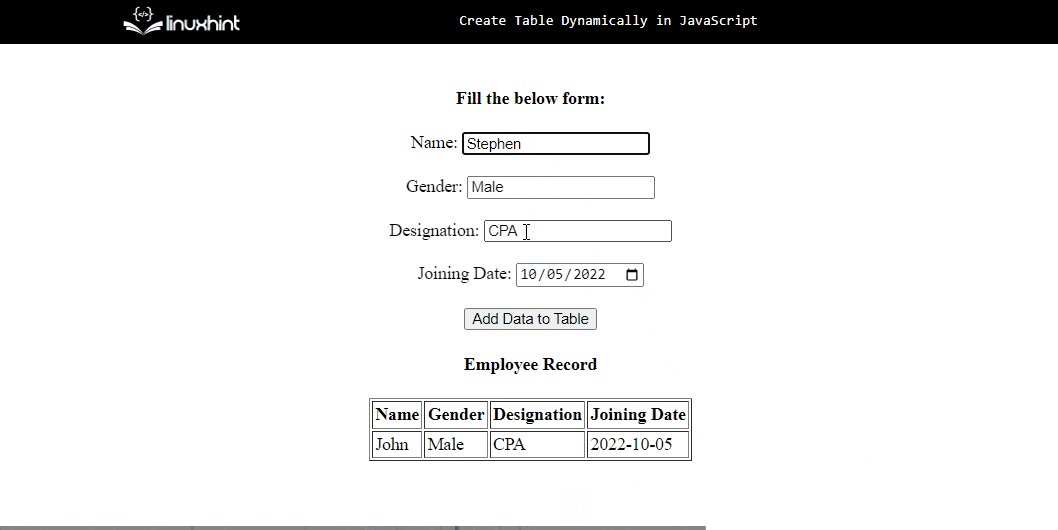
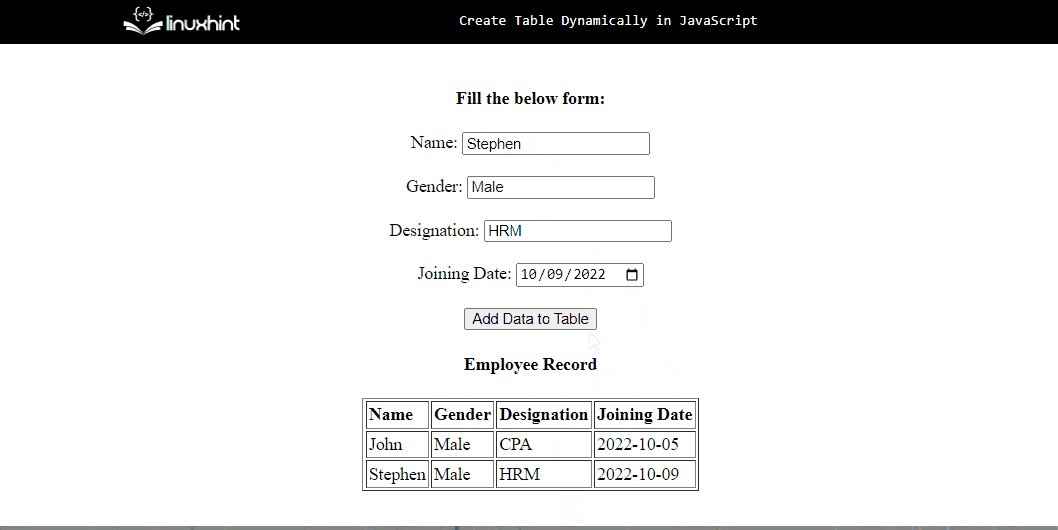
Výstup

Výše uvedený výstup naznačuje, že dynamická tabulka byla úspěšně vytvořena přidáním dat do formuláře pomocí JavaScriptu.
Závěr
Dynamická tabulka je vytvořena pomocí různých vlastností HTML s předdefinovanými metodami JavaScriptu. Nejprve vytvořte formulář v souboru HTML a poté získejte odkaz na pole pomocí předdefinovaných metod JavaScriptu, jako je „ getElementById() “ a poté načtěte jejich zadané hodnoty pomocí “ hodnota ' vlastnictví. Nastavte tyto hodnoty v příslušných sloupcích tabulky pomocí „ vnitřní HTML ' vlastnictví. Tento blogový příspěvek demonstruje proces vytváření dynamické tabulky v JavaScriptu.