Tato příručka ukazuje postup pro horizontální a vertikální zarovnání pomocí CSS.
Jak horizontálně a vertikálně zarovnat pomocí CSS?
Vývojáři používají „horizontální“ a „vertikální“ zarovnání k uspořádání a umístění prvků na webové stránce organizovanějším způsobem. Mohou být užitečné při zarovnávání prvků a obsahu, umístění tlačítek nebo ikon atd. Pro lepší pochopení postupujte podle následujících příkladů:
Horizontální zarovnání
V CSS se vlastnost text-align používá k horizontálnímu zarovnání textu v rámci nadřazeného prvku. Pro lepší pochopení navštivte níže uvedené úryvky kódu:
< tělo >
< div třída = 'účet' >
< div třída = 'zarovnat doleva' > Linuxhint je zarovnání vlevo < / div >
< div třída = 'zarovnat na střed' > Linuxhint je Center Align < / div >
< div třída = 'rightAlign' > Linuxhint je Right Align < / div >
< / div >
< / tělo >
Ve výše uvedeném úryvku kódu:
- Za prvé, rodič' div ” prvek se používá s atributem class s hodnotou “ účet “.
- Dále byly vytvořeny tři podřízené prvky a každému div byl přiřazen atribut class.
- Nakonec jsou třídám poskytnuty hodnoty „leftAlign“, „centerAlign“ a „rightAlign“.
Nyní vložte následující vlastnosti CSS do „
.leftAlign {
Zobrazit : inline-blok ;
šířka : 30 % ;
vycpávka : 20 pixelů ;
barva pozadí : lesní zelená ;
zarovnání textu : vlevo, odjet ;
}
.centerAlign {
Zobrazit : inline-blok ;
šířka : 30 % ;
barva pozadí : Červené ;
vycpávka : 20 pixelů ;
zarovnání textu : centrum ;
}
.rightAlign {
Zobrazit : inline-blok ;
šířka : 30 % ;
barva pozadí : modrozelená ;
vycpávka : 20 pixelů ;
zarovnání textu : že jo ;
}
>
Ve výše uvedeném bloku kódu:
- Nejprve se všechny tři třídy vyberou samostatně a poté se aplikují vlastnosti CSS “ Zobrazit “, “ šířka “, “ barva pozadí ' a ' vycpávka ' jim. Tyto vlastnosti se využívají ke zlepšení vizualizačních účelů.
- Dále hodnoty „ vlevo, odjet “, “ centrum ' a ' že jo “ jsou poskytovány „ zarovnání textu „nemovitost do „ vlevoZarovnat “, “ zarovnat na střed ', a ' rightAlign “ tříd, resp.
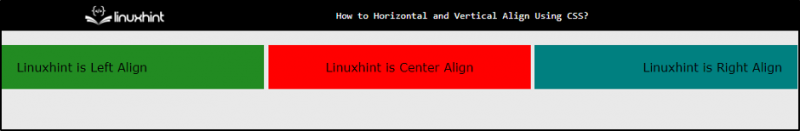
Po procesu kompilace vypadají prvky HTML takto:

Výše uvedený snímek prohlížeče ukazuje, že prvky jsou vodorovně zarovnány doleva, na střed a doprava.
Vertikální zarovnání
CSS' svisle zarovnat ” vlastnost zarovná vybraný prvek k “ osa y “ v jejich nadřazeném prvku. Možné hodnoty pro vlastnost „vertical-align“ jsou „ základní linie “, “ sub “, “ super “, “ horní “, “ text-top “, “ střední “, “ dno ', a ' text-dole “. Při vytváření návrhů webových stránek však vývojáři většinou používají hodnoty „top“, „middle“ a „bottom“. Chcete-li zarovnat vybraný prvek HTML na horní pozici, navštivte níže uvedený fragment kódu:
< div třída = 'počet' >< img src = 'hiunsplash.jpg' šířka = '200px' výška = '200px' >
< rozpětí třída = 'captionTopAlign' > Tento text je zarovnán svisle nahoru vedle obrázku < / rozpětí >
< / div >
Ve výše uvedeném úryvku kódu:
- Nejprve vytvořte rodiče „ div ” a přiřaďte hodnotu “ počet “ na “ třída ' atribut.
- Uvnitř nadřazeného kontejneru použijte „
“ a zadejte cestu k obrázku jako hodnotu do „ src ' atribut.
- Kromě toho uveďte hodnotu „ 200 pixelů “ k oběma “ šířka ' a ' výška “ atributy „
” tag.
- Dále použijte „ ” a poskytněte mu třídu “ titulekTopAlign “. Nakonec mu poskytněte fiktivní data.
Nyní přidejte vlastnosti CSS pro stylování prvků HTML:
.počet {šířka : fit-obsah ;
Zobrazit : blok ;
okraj-levý : 100 pixelů ;
vycpávka : 10px ;
okraj : 2px pevný Červené ;
}
.captionTopAlign {
vertikální
Ve výše uvedeném bloku kódu:
- Nejprve vyberte rodiče „ počet ” a zadejte hodnoty „fit-content“, „block“, „100px“, „10px“ a „2px plné červené“ do CSS „ šířka “, “ Zobrazit “, “ okraj-levý “, “ vycpávka ' a ' okraj vlastnosti. Tyto vlastnosti se používají ke stylu nadřazeného prvku.
- Dále vyberte „ titulekTopAlign „třída a uveďte hodnotu „ horní “ do CSS “ svisle zarovnat ' vlastnictví. Tím se prvek HTML zarovná na horní pozici.
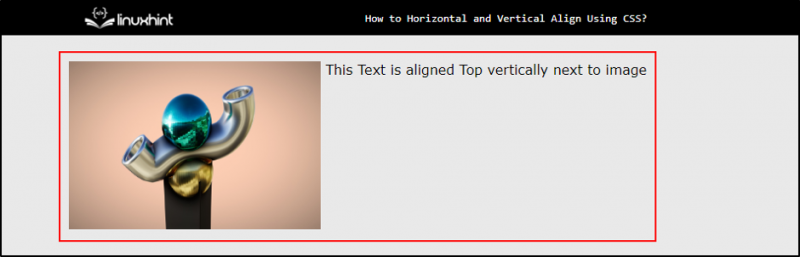
Po provedení výše uvedených řádků kódu se webová stránka zobrazí takto:

Výše uvedený snímek ukazuje, že vybraný prvek HTML je nyní zarovnán shora. Stejným způsobem lze prvek zarovnat do středu, dolů atd.
Závěr
Pro horizontální a vertikální zarovnání je „ zarovnání textu ' a ' svisle zarovnat ” CSS vlastnosti jsou využity, resp. Vlastnost „text-align“ umožňuje hodnotu „ vlevo, odjet “, “ že jo “, “ centrum ' a ' ospravedlnit “. Na druhou stranu možné hodnoty pro vlastnost „vertical-align“ jsou „ základní linie “, “ sub “, “ super “, “ horní “, “ text-top “, “ střední “, “ dno ', a ' text-dole “. Horizontální a vertikální zarovnání pomáhá vytvářet čisté a profesionální webové návrhy.