Někdy zabere nalezení složitého kódu v programovacím jazyce příliš mnoho času. K tomu je potřeba kód zjednodušit, což zvýší srozumitelnost, čitelnost a také výkon uvedeného kódu. K tomuto účelu lze použít několik metod. JavaScript' mapa() Funkce ” je jednou z nich, která je vyvolána pro vytvoření pole ve formě párových hodnot.
Tento příspěvek ukazuje, jak používat mapovou funkci JavaScriptu.
Jak používat mapovou funkci JavaScriptu?
Chcete-li použít funkci mapy, použijte „ mapa() “ metoda v JavaScriptu. Je to JavaScriptová metoda, která generuje nové pole obsahující výsledky nebo výstup volání funkce na jednotlivém prvku volajícího pole.
Syntax
Pro použití funkce mapy v JavaScriptu lze použít uvedenou syntaxi:
arr.map ( funkce ( prvek, index, pole ) { } , tento ) ;
Tady:
-
- “ funkce() ” je definován v metodě map(), která určuje nějakou hodnotu.
- “ živel ” odkazuje na aktuální prvek, který je zpracován v poli.
- “ index ” určuje hodnoty pro aktuální prvek v poli.
- “ pole ” se používá k volání metody.
Příklad 1: Použití mapové funkce pro číselná data
Chcete-li použít funkci mapy pro číselná data, postupujte podle níže uvedených pokynů:
-
- Deklarujte a inicializujte proměnnou.
- Definované proměnné v poli přiřaďte hodnotu ve formě číselných dat:
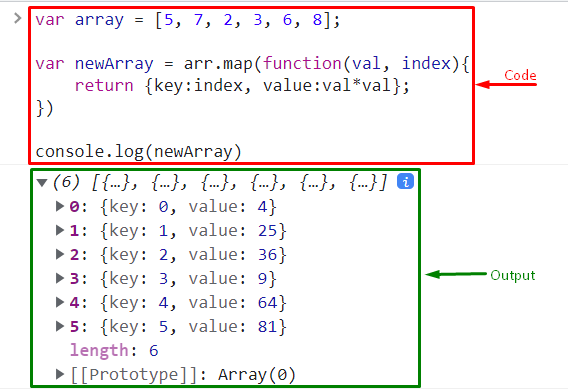
var pole = [ 5 , 7 , 2 , 3 , 6 , 8 ] ;
-
- Dále inicializujte jinou proměnnou s jiným názvem a použijte „ arr.map() ” metody JavaScriptu a definujte funkci jako parametr definované metody.
- Poté přidejte hodnoty a index jako parametry funkce.
- Upřesněte „ vrátit se ” klíčové slovo a vzorec podle fragmentu kódu:
var newArray = arr.map ( funkce ( val, index ) {
vrátit se { key:index, value:val * val } ;
} )
Nakonec vyvolejte „ console.log() ” pro zobrazení výstupu konzole:
konzole.log ( newArray )

Příklad 2: Použití mapovací funkce pro textová data
Chcete-li použít funkci mapy pro textová data, postupujte podle uvedených pokynů:
-
- Inicializujte proměnnou a přiřaďte jí textovou hodnotu.
- Deklarujte jinou proměnnou a vyvolejte metodu map.
- Uvnitř ' mapa() “, zadejte proměnnou a funkci jako parametr.
- Poté použijte „ vrátit se “ a přidejte položku do mapy s definovanou hodnotou proměnné. Chcete-li tak učinit, „ h “ zde je přidána abeceda:
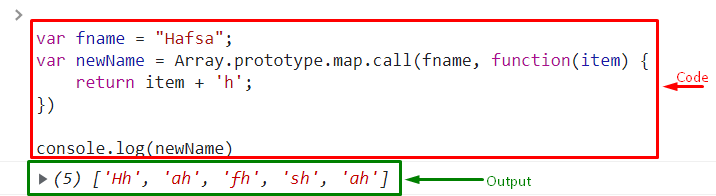
var fname = 'Důstojník' ;
var newName = Array.prototype.map.call ( přezdívka, funkce ( položka ) {
vrátit se položka + 'h' ;
} )
Nakonec využijte „ console.log() ” metoda pro zobrazení výstupu na konzole:
V důsledku toho „ h ” je mapován s každou abecedou definované hodnoty proměnné:

To je vše o použití funkce mapy v JavaScriptu.
Závěr
Chcete-li použít funkci mapy v JavaScriptu, „ mapa() ” lze využít metodu, kde je funkce definována jako parametr metody map. Dále specifikujte „ hodnota ' a ' index ” jako parametry funkce. Přesněji řečeno, mapová funkce se používá pro vytváření prvků ve formě párových hodnot. Tento zápis uvádí několik metod pro použití mapové funkce JavaScriptu.