Navigátor je objekt, který poskytuje různé vlastnosti pro načtení aktuálních funkcí webového prohlížeče a vlastností, které pomáhají vývojářům při výběru správného prohlížeče pro jejich aplikaci. Tento ' Navigátor ” nabízí vlastnost s názvem „userAgentData“, která poskytuje data související s aktuálním webovým prohlížečem, jako je design uživatelského rozhraní, velikosti písem nebo interakce, aby lépe vyhovovaly uživatelskému prostředí. Objekt navigátor poskytuje mnoho dalších vlastností, které jsou stručně popsány v našem článku Článek 1 a článek2 .
Tento blog vysvětlí vlastnost userAgentData objektu Navigator v JavaScriptu.
Jak uchopit vlastnost userAgentData Navigator?
Informace poskytnuté společností „ userAgentData Tato vlastnost umožňuje vývojářům prohledávat různá prostředí prohlížečů a identifikovat jakékoli problémy, které mohou nastat na konkrétních platformách. Je přístupný přes „ Navigátor “objekt. Hodnoty vlastností ' značky, „mobilní“ a „platforma“. “ lze získat pomocí „ userAgentData ” vlastnost objektu Navigator.
Syntax
Navigátor' userAgentData vlastnost má následující syntaxi:
navigátor. userAgentData
Výše uvedená syntaxe vrací hodnoty obsahující vlastnosti jako „ značky, „mobilní“ a „platforma“. “ vzhledem k webovému prohlížeči.
Pojďme si vytvořit program, abychom viděli praktickou ukázku:
< tělo >< h1 styl = 'color: kadetblue;' > Linux < / h1 < knoflík při kliknutí = 'značky()' > Načíst značky < / knoflík >
< knoflík při kliknutí = 'mobilní, pohybliví()' > Načíst mobil < / knoflík >
< knoflík při kliknutí = 'plošina()' > Načíst značky < / knoflík >
< skript >
funkce značky(){
console.log( navigator.userAgentData.brands)
}
function mobile(){
console.log('Prohlížíte na mobilu: ' + navigator.userAgentData.mobile)
}
function platform(){
console.log('Platforma nebo operační systém, který používáte:\n ' + navigator.userAgentData.platform)
}
< / skript >
< / tělo >
Popis kódu zobrazeného ve výše uvedeném bloku kódu je následující:
- Nejprve tři „< knoflík >“ se používají značky, které volají „ brandy()“, „mobile()“ a „platform() ” vlastní funkce pomocí posluchače událostí „onclick“.
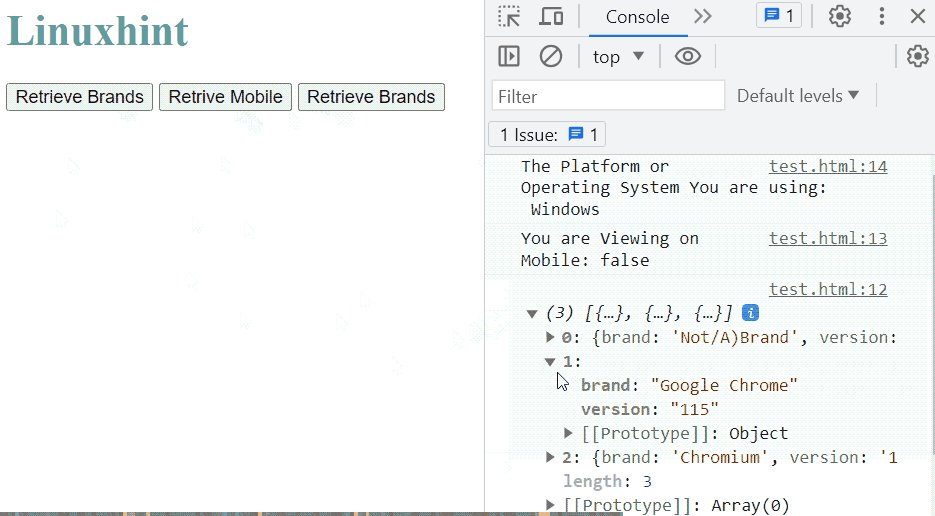
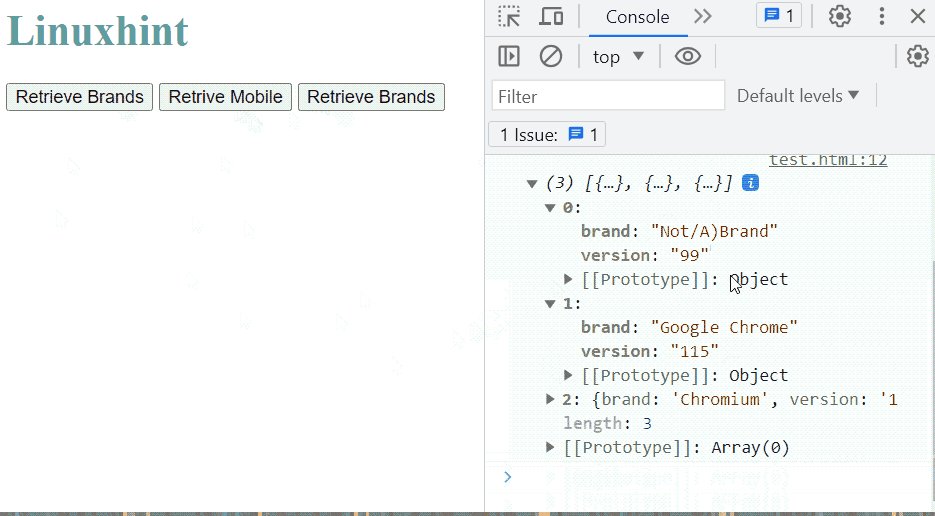
- Uvnitř „< skript >“ definujte „ značky ()“ funkce, která získává informace o značce webového prohlížeče pomocí vlastnosti „navigator.userAgentData.brands“. Také zobrazit výsledek načtený touto vlastností přes konzolu.
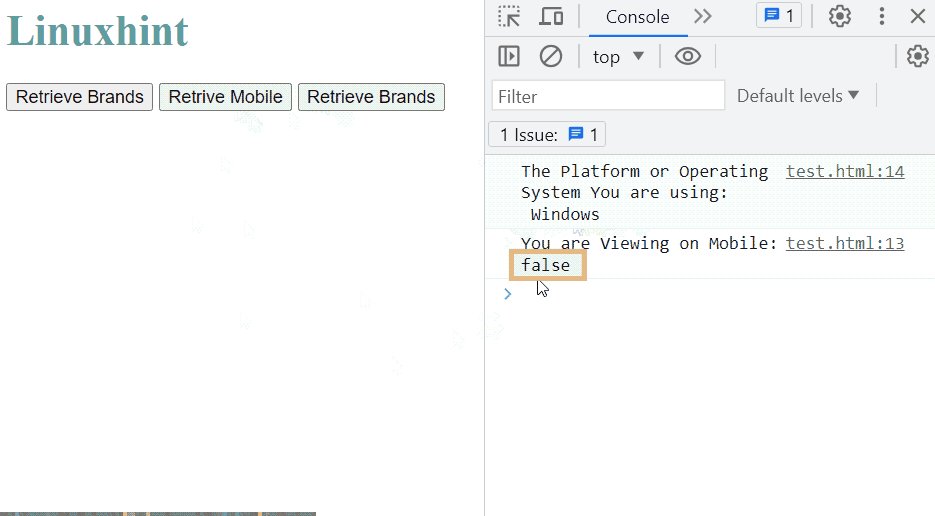
- Stejným způsobem definujte „ mobile()“ a „platform() “funkce a použijte “ navigator.userAgentData.mobile“ a „navigator.userAgentData.platform “ vlastnosti.
- Tyto vlastnosti vracejí přes konzolu odpovídající data.
Konečný výsledek vypadá takto:

Výstup ukazuje, že kliknutím na tlačítko se načte odpovídající hodnota a zobrazí se nad oknem konzoly.
Bonusový tip: Použití vlastnosti userAgent Navigator
' userAgent „nemovitost poskytuje také „ navigátor ” vrátí název, verzi a platformu pro aktuální prohlížeč, který uživatel používá. Praktická ukázka této vlastnosti navigátoru je uvedena níže:
< tělo >< h1 styl = 'color: kadetblue;' > Linuxhint < / h1 >
< knoflík při kliknutí = 'browserData()' > Související s prohlížečem Data < / knoflík >
< p id = 'cílová' < / p < skript >
funkce browserData ( ) { konzole.log ( navigator.userAgent ) }
< / skript >
< / tělo >
Výše uvedený kód je popsán takto:
- Za prvé, „< knoflík Značka >“ se používá spolu se značkou „ při kliknutí ” posluchač událostí, který volá funkci „browserData()“.
- Dále toto „ data prohlížeče ()“ funkce je definována uvnitř „< skript >“ tag. Tato funkce využívá „ navigator.userAgent ” a výsledek se zobrazí na konzole.
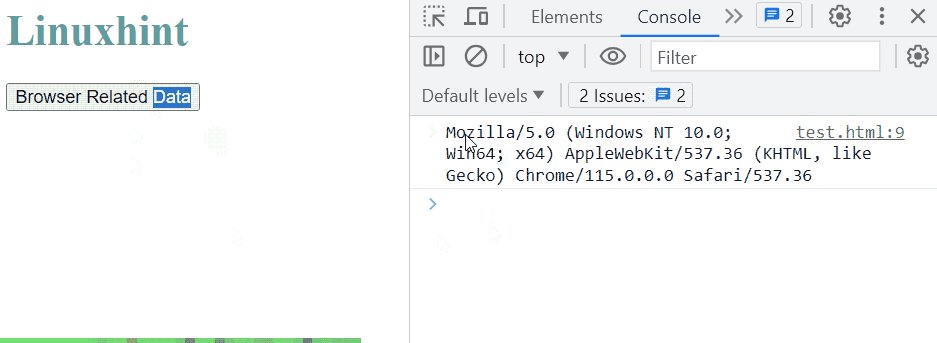
Náhled webové stránky po dokončení výše uvedeného kódu:

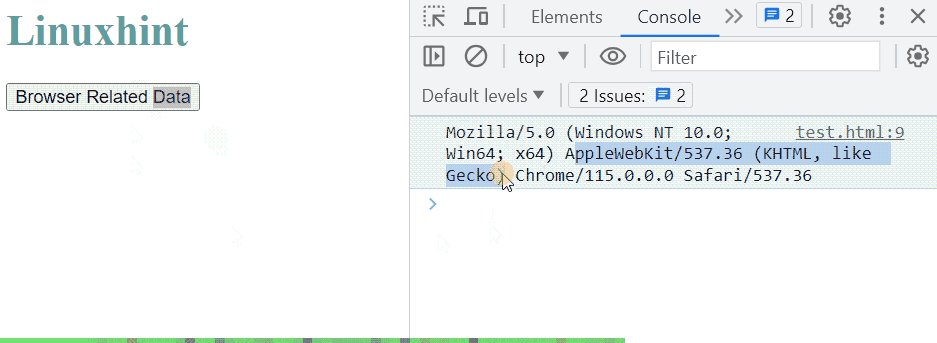
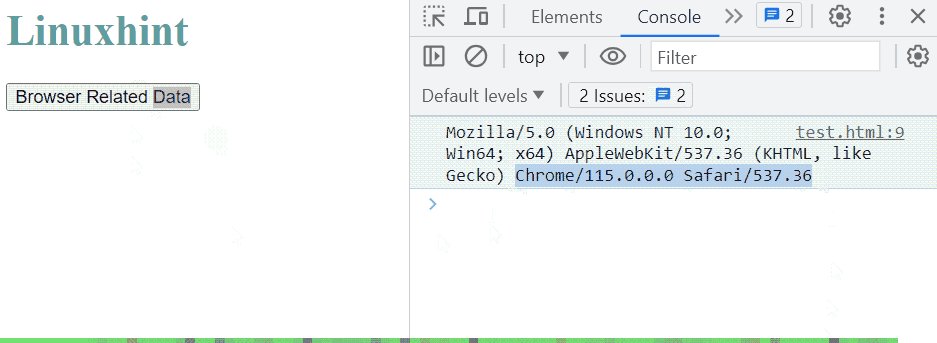
Výstup ukazuje, že data související s webovým prohlížečem byla načtena a zobrazena přes okno konzoly.
Naučili jste se postup, jak uchopit vlastnost navigátoru userAgentData.
Závěr
' navigator.userAgentData Vlastnost ” načítá hodnoty specifické pro prohlížeč, což hodně pomáhá, když vývojáři vytvářejí aplikaci speciálně pro jeden nebo více webových prohlížečů. Tato vlastnost může načíst hodnoty pro „ značky“, „mobilní“ a „platforma“. ”, vrácené hodnoty se liší prohlížeč od prohlížeče. Řetězec musí být připojen vedle „ navigator.userAgentData ” vrátí hodnotu pouze pro tento řetězec. Tento blog úspěšně vysvětlil proces použití vlastnosti navigator.userAgentData v JavaScriptu.