| ” specifikovat obsah nadpisu.
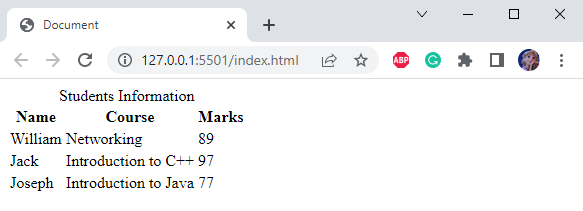
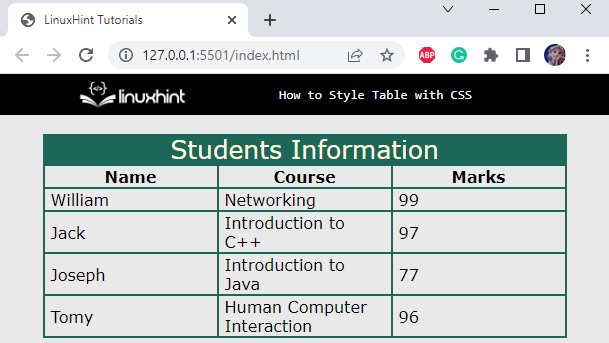
Vytvořená tabulka aktuálně vypadá takto: Pojďme vpřed, abychom viděli, jak stylizovat tuto tabulku. Krok 2: Vytvořte styl prvku „tělo“. tělo {rodina písem: Verdana, Geneva, Tahoma, sans-serif; Pozadí- barva : rgb ( 233 , 233 , 233 ) ; } Prvek se použije s následujícími vlastnostmi stylů CSS:
Krok 3: Styl elementu „caption“. titulek {písmo- velikost : 25px; text- zarovnat : střed; Pozadí- barva : #1C6758; barva : kukuřičné hedvábí; } Styl prvku
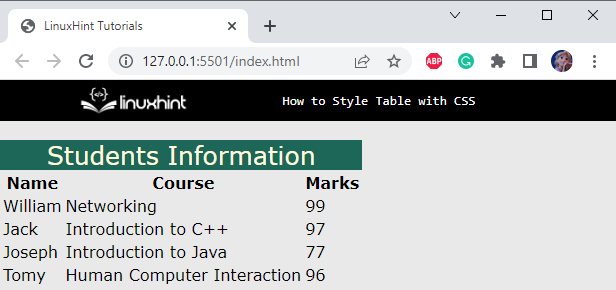
Zde je výstup výše uvedeného kódu: Krok 4: Přidejte ohraničení do tabulky Aplikujme ohraničení spolu s odsazením a okrajem na tabulku: tabulka, čt, td {okraj : 2px plné #1C6758; odsazení: 1px 6px; okraj: auto; } Tady:
Výstup Poznámka : Pokud nechceme mezery mezi okraji tabulky, použijte vlastnost border-collapse. Krok 5: Sbalte rozestupy ohraničení z tabulky Krok 6: Upravte velikost tabulky šířka : 160px; } Doplněno „ šířka ” vlastnost s prvkem automaticky přizpůsobí velikost tabulky podle toho::
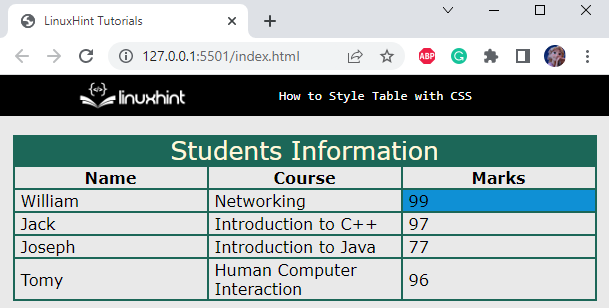
| Styly můžeme také aplikovat na konkrétní buňku tabulky. Pojďme o nich diskutovat! Krok 7: Upravte styl buněk tabulky Nyní přejděte k buňce pomocí názvu třídy v souboru CSS: .zvýraznit {Pozadí- barva : #0f90d5; } ' .zvýraznit ” odkazuje na zvýraznění třídy elementu . Tento prvek se aplikuje s „ barva pozadí ” vlastnost k určení barvy na pozadí.
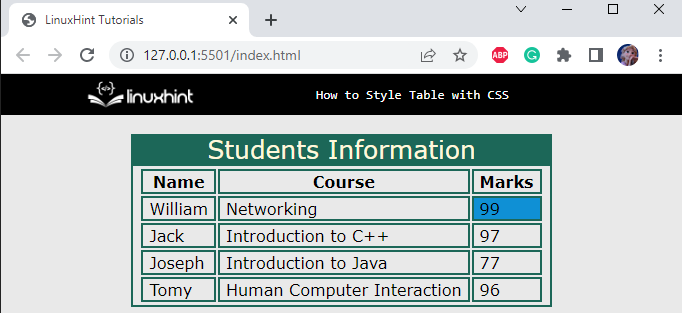
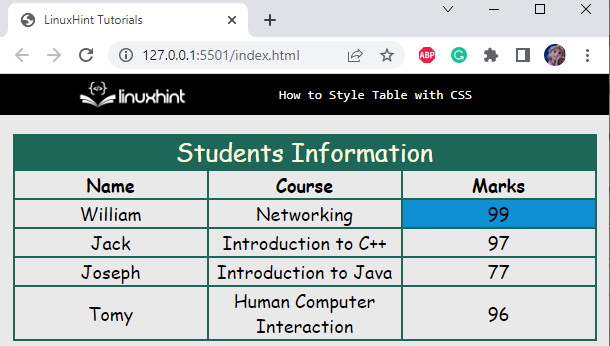
| Jak vidíme, zadaná buňka tabulky je úspěšně stylizována: Krok 8: Nastavte rodinu písem a velikost tabulky stůl {font-family: cursive; písmo- velikost : 18px; text- zarovnat : střed; } Na prvek tabulky se použijí následující vlastnosti CSS:
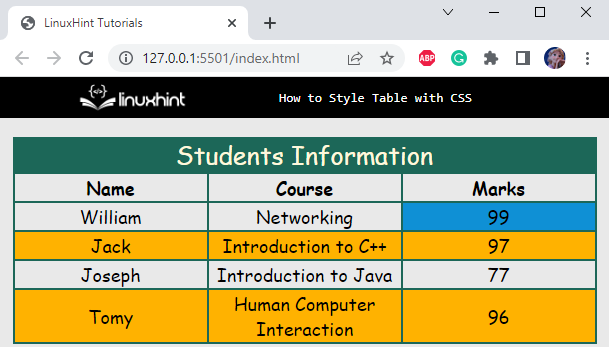
Zde je výstup: Krok 9: Vybarvěte řádky v sekvenci tbody tr:nth-child ( dokonce ) { Pozadí- barva : #FFB200; } Tady:
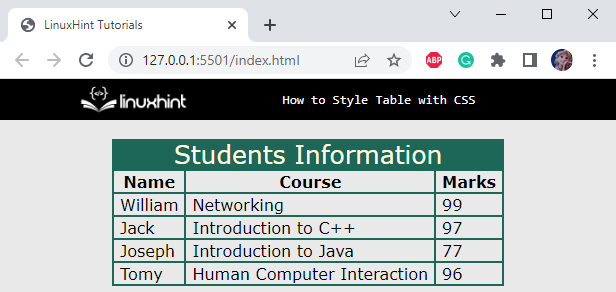
Lze pozorovat, že barva pozadí se úspěšně aplikuje na sudé řádky: To bylo vše o stylování tabulek pomocí CSS ZávěrTabulky jsou důležitým nástrojem pro uspořádání dat. Tabulku lze vytvořit pomocí HTML
|
|---|