Tento článek poskytuje postup pro načtení ID prvku kotvy uvnitř položky seznamu v JavaScriptu.
Jak získat ID kotvy uvnitř položky seznamu v JavaScriptu?
Atribut ID prvku je jedinečný identifikátor, který lze použít k manipulaci a použití tohoto prvku ve funkci JavaScriptu. Uživatelé mohou získat prvek pomocí jeho ID různými metodami. Může však být obtížné získat ID prvku HTML. Načíst atribut ID prvku HTML však může být trochu složité.
Podobně v případě kotevních prvků uvnitř „ položka seznamu “, uživatel nemůže přímo zavolat kotevní prvek a získat jeho ID, protože v seznamu bude několik kotevních prvků. Pro tuto situaci níže uvedená ukázka ukazuje, jak načíst ID prvku Anchor uvnitř položky seznamu:
< html >
< tělo >
< div >
< ul id = 'seznam' >
< že >
< A id = 'kotva1' href = '#' > Kotevní prvek 1 < / A >
< / že >
< že >
< A id = 'kotva2' href = '#' > Kotevní prvek 2 < / A >
< / že >
< že >
< A id = 'kotva3' href = '#' > Kotevní prvek 3 < / A >
< / že >
< / ul >
< / div >
< p > Kliknutím na níže uvedené tlačítko získáte ID prvků kotvy z výše uvedeného seznamu! < / p >
< knoflík při kliknutí = 'myFunction()' > Získejte ID < / knoflík >
< p id = 'vykořenit' < / p >
< skript >
function myFunction() {
let listItems = document.querySelectorAll('#list a[id]');
for (ať i = 0; i < listItems.length; i++ ) {
nechat id = seznam položek [ i ] . id ;
document.getElementById ( 'vykořenit' ) .innerHTML + =
'ID prvku kotvy' + ( já + 1 ) + ' je: ' + id + '
';
}
}
< / skript >
< / tělo >
< / html >
Vysvětlení výše uvedeného kódu je následující:
- Neuspořádaný seznam s ID “ seznam “ je vytvořen a obsažen v „ ” tagy.
- V položkách seznamu jsou vytvořeny tři kotvící značky a jsou opatřeny ID “ kotva1 ',' kotva2 ', a ' kotva3 “.
- Dále, „ ” je vytvořen a obsahuje nějaký textový obsah.
- Dále je vytvořen prvek tlačítka pomocí „
” tagy. ' při kliknutí() 'atribut tlačítka je opatřen funkcí nazvanou ' myFunction() “. - Prázdný ' 'prvek s ID' pro ' je vytvořen.
- Dále uvnitř „
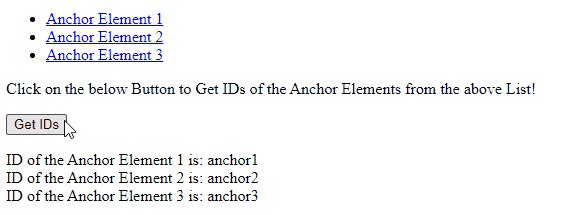
Z níže uvedeného výstupu jsou kotevní prvky přítomny v seznamu a uživatel může získat svá ID kliknutím na „ Získejte ID ' knoflík.

To je vše o získávání ID kotevních prvků uvnitř položek seznamu.
Závěr
Chcete-li načíst ID prvku kotvy uvnitř položky seznamu, vestavěný JavaScript „ document.querySelectorAll() “ lze použít metodu. Získaná ID těchto kotevních prvků lze navíc vytisknout na webové stránce pomocí vestavěného JavaScriptu “ .innerHTML() “ metoda. Tento článek poskytuje postup pro načtení ID prvku kotvy uvnitř položky seznamu v JavaScriptu.