Představujeme rozšíření Lightning Studio
Lightning Studio vytváří Salesforce LWC snadno a nejrychleji. V tomto editoru můžeme přímo vytvářet Apex/message kanály a LWC skripty. Také můžeme přímo nasadit LWC (custom) komponenty najednou. Podívejme se, jak to přidat na náš web a otevřít.
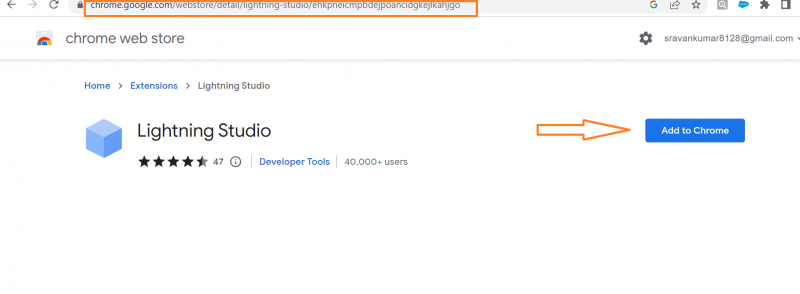
Přejděte na webovou stránku a vyhledejte „Lightning Studio – Přidat Chrome“ (pokud používáte Chrome). Klikněte na tlačítko „Přidat do Chromu“.

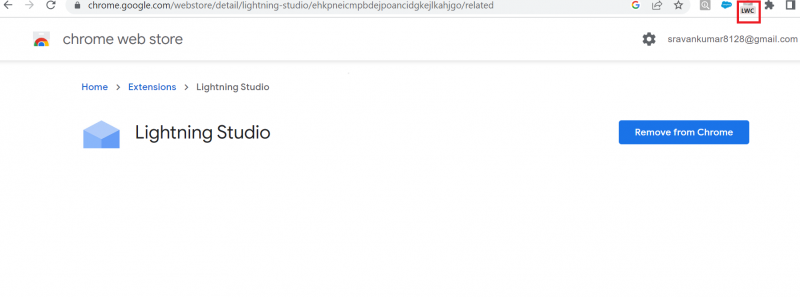
Vidíme, že je přidán do Chromu. Nyní je zakázáno. Povolí se pouze v případě, že je otevřena organizace Salesforce.

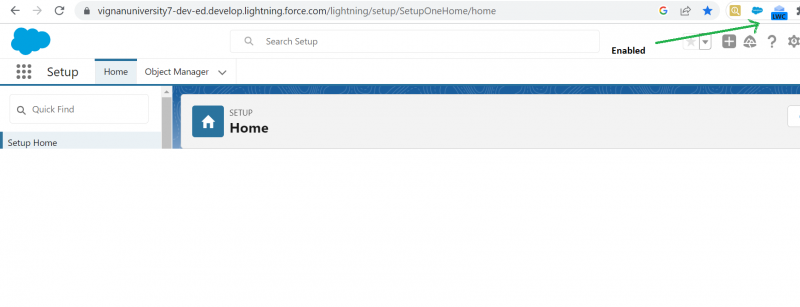
Je povoleno po přihlášení do Salesforce Org.

Klikněte na rozšíření.

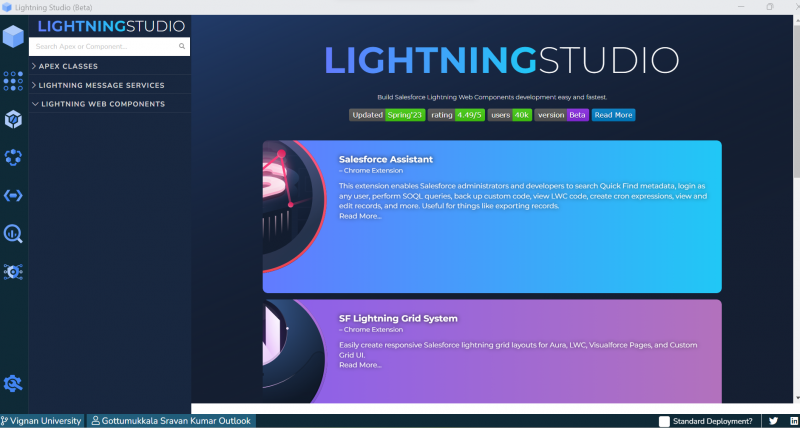
Jděte doleva a vyberte třetí ikonu, která se používá k vytvoření nové komponenty LWC.
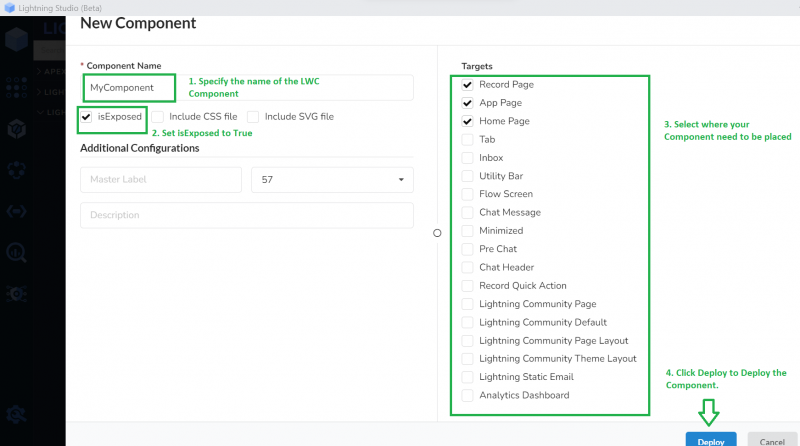
- Nejprve musíme zadat název komponenty.
- „isExposed“ se používá k nastavení viditelnosti komponenty v Salesforce. Musí být nastaveno na true.
- Je důležité určit cíl, kam má být komponent umístěn. Lze vybrat více cílů.
- Nasazení komponenty je posledním krokem (klikněte na „Deploy“).

Příklad 1: Přidání na stránku záznamu
V tomto scénáři vytvoříme skript LWC „firstComponent“, který zobrazí text „Added to Record page“ a přidáme tuto komponentu na stránku „Account Record“. V souboru „firstComponent.js-meta.xml“ musíme zadat cíl jako lightning__RecordPage.
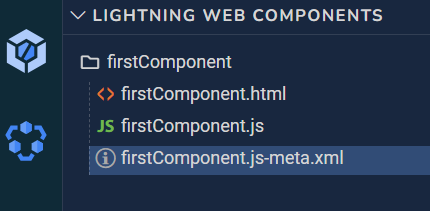
Struktura kódu:

firstComponent.html
< šablona >< blesková karta varianta = 'Úzký' titul = 'linux' >
< p >> Přidáno na stránku Záznam p >
blesková karta >
šablona >
firstComponent.js
import { LightningElement } z 'štěstí' ;vývozní výchozí třída FirstComponent rozšiřuje LightningElement {
}
firstComponent.js-meta.xml
< ?xml verze = '1,0' ? >< LightningComponentBundle xmlns = 'http://soap.sforce.com/2006/04/metadata' >
< apiVersion > 57,0 apiVersion >
< je vystavena > skutečný je vystavena >
< cíle >
< cílová > lightning__RecordPage cílová >
cíle >
LightningComponentBundle >
Přidání komponenty:
Přejděte do organizace Salesforce a vyhledejte aplikaci „Sales“ pod spouštěčem aplikací.

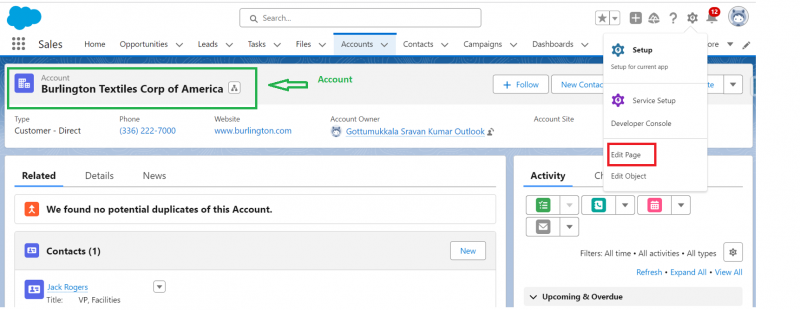
Otevřete libovolný záznam účtu tak, že přejdete na kartu „Účty“. Přejděte na ikonu ozubeného kola a vyberte „Upravit stránku“.

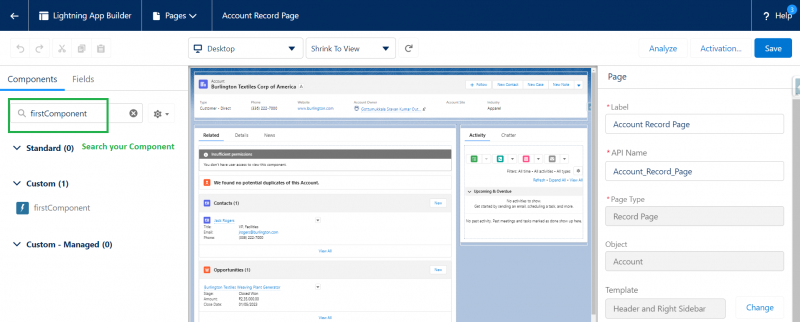
Nyní přejděte doleva a vyhledejte svou součást.

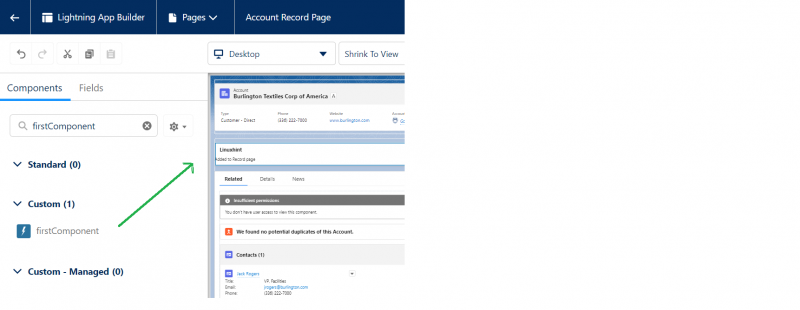
Přetáhněte komponentu a umístěte ji pod „Panel zvýraznění“.

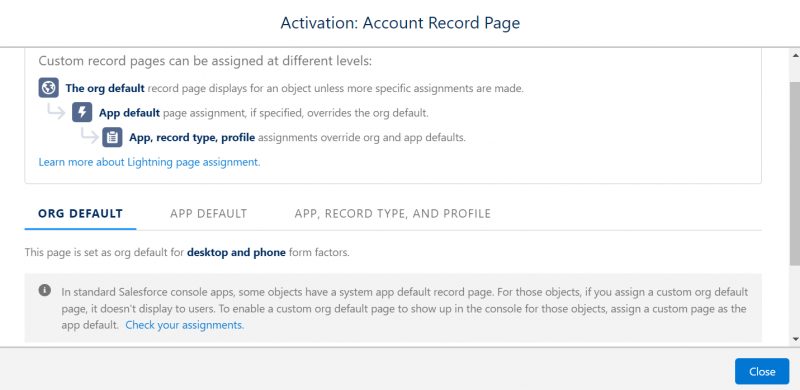
Klikněte na „Aktivovat“ a přiřaďte jej jako výchozí v organizaci. Nakonec uložte záznamovou stránku.


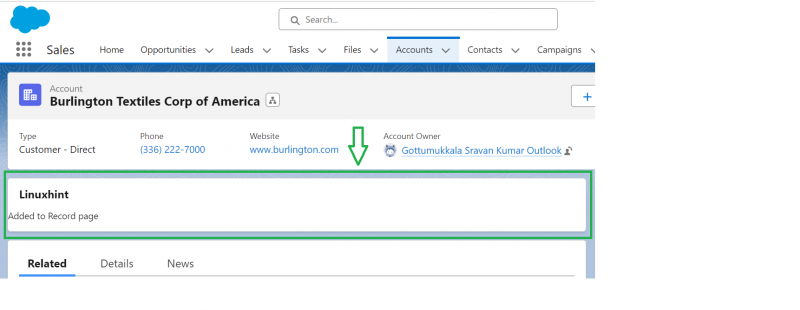
Je to hotovo. Nyní se vraťte na stránku aplikace „Prodej“ a přejděte na „Záznam účtu“ (jakýkoli záznam). Můžete vidět, že je přidána vlastní komponenta.

Příklad 2: Přidání na domovskou stránku
Využijme „firstComponent“. Upravte text odstavce jako „Přidáno na domovskou stránku“ v souboru HTML. Zadejte cíl jako „lightning__HomePage“ v souboru „firstComponent.js-meta.xml“.
firstComponent.html
<šablona>< p > Přidáno na domovskou stránku < / p >
< / blesková karta>
< / šablona>
firstComponent.js-meta.xml
verze = '1,0' ?>< / cíle>
< / LightningComponentBundle>
Přidání komponenty:
Přejděte do aplikace „Prodej“ a klikněte na kartu „Domů“.

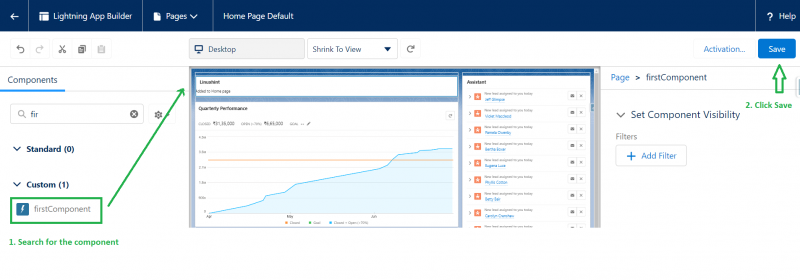
Klikněte na stránku úprav pod ikonou ozubeného kola. Vyhledejte komponentu a umístěte ji nad komponentu „Performance“. Uložte stránku.

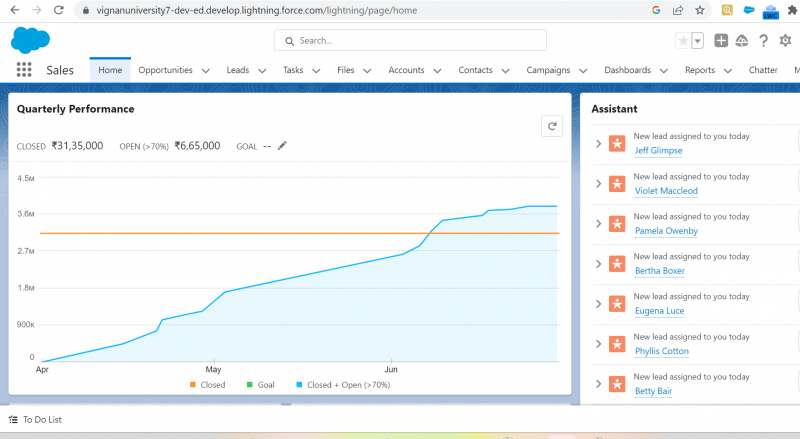
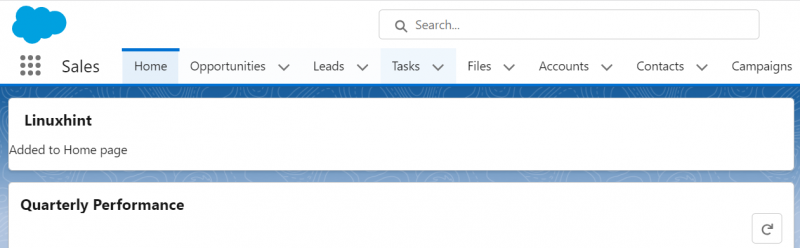
Obnovte kartu Domovská stránka prodeje.

Vidíme, že naše komponenta je přidána na domovskou stránku.
Příklad 3: Přidání na stránku aplikace
Využijme „firstComponent“. Upravte text odstavce jako „Přidáno na stránku aplikace“ v souboru HTML. Zadejte cíl jako „lightning__AppPage“ v souboru „firstComponent.js-meta.xml“.
firstComponent.html
< šablona >< blesková karta varianta = 'Úzký' titul = 'linux' >
< p > Přidáno na stránku aplikace p >
blesková karta >
šablona >
firstComponent.js-meta.xml
verze = '1,0' ?>< / cíle>
< / LightningComponentBundle>
Přidání komponenty:
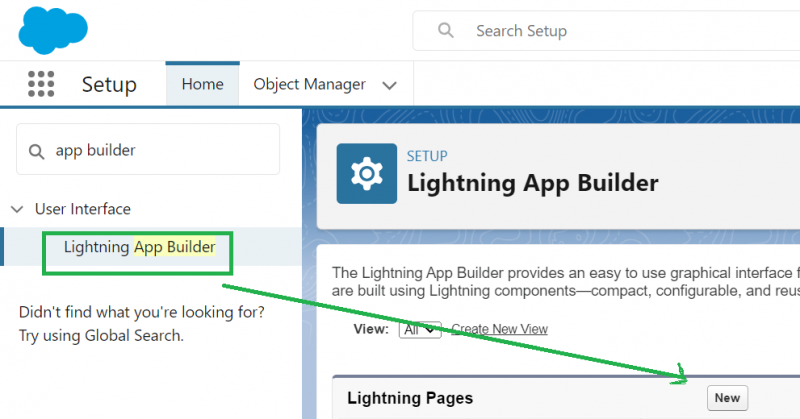
Nejprve musíme vytvořit stránku aplikace v Salesforce pomocí Lightning App Builder. Vyhledejte „Lightning App Builder“ v „Quick Find“ a kliknutím na „New“ vytvořte novou stránku lightning.

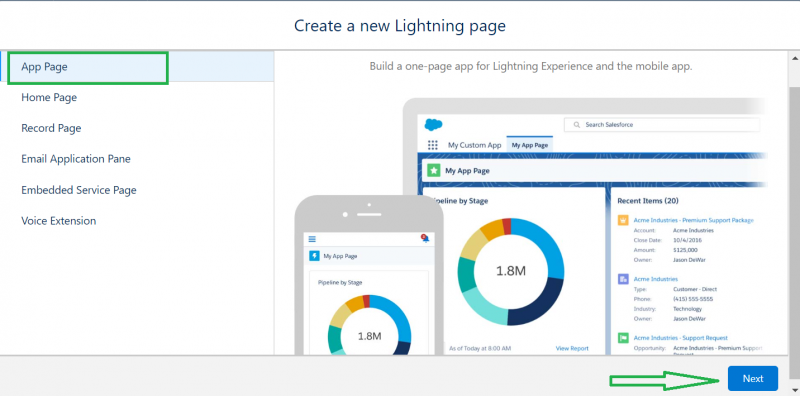
Vyberte stránku aplikace a přejděte na „Další“.

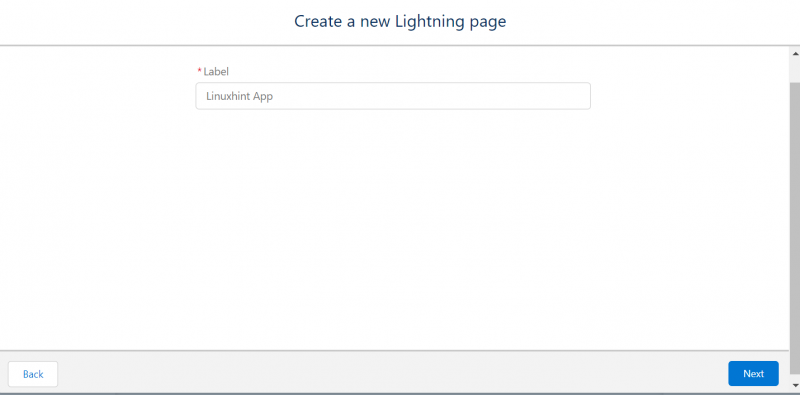
Označte jako „Linuxhint App“ a přejděte na „Další“.

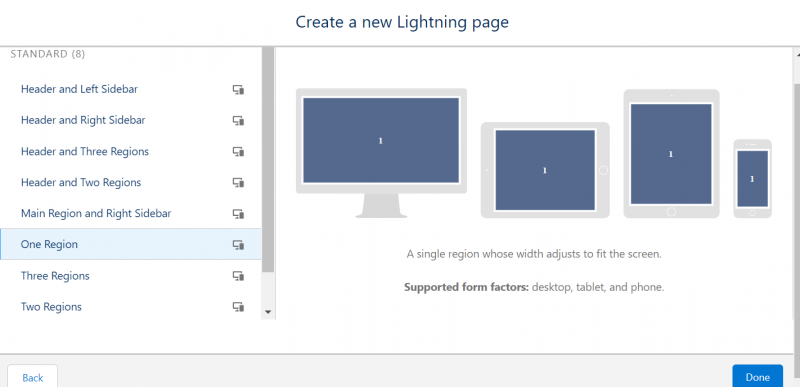
Od této chvíle potřebujeme k umístění součásti pouze jednu oblast. Vyberte tedy „Jeden region“ a klikněte na „Hotovo“.

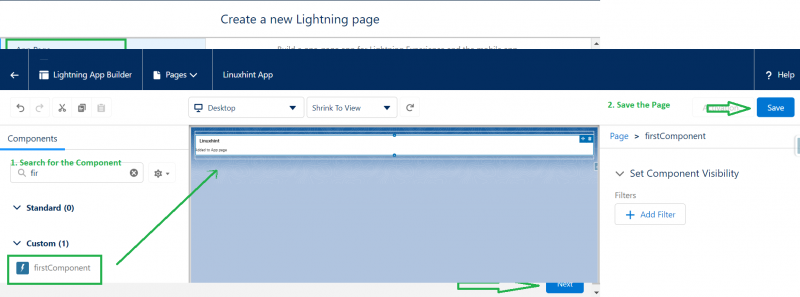
Nyní přetáhněte „firstComponent“ na stránku a stránku uložte.

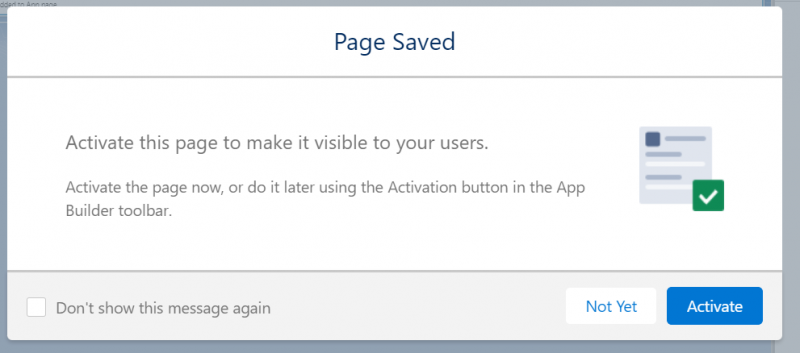
Objeví se vyskakovací okno, ve kterém je třeba stránku aktivovat. Klikněte na „Aktivovat“.

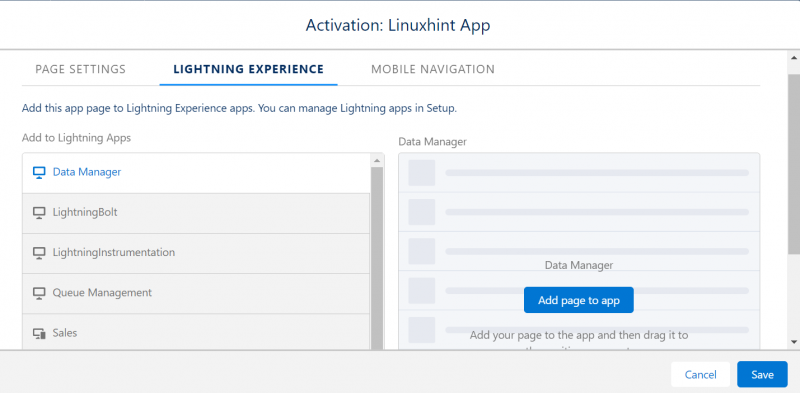
Poté musíte do aplikace přidat stránku. Přejděte na záložku „BLESKOVÝ ZÁŽITEK“ a proveďte toto. Uložte tuto aktivaci.

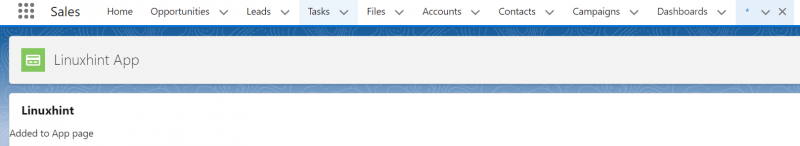
Nyní přejděte do Spouštěče aplikací a vyhledejte „Linuxhint App“. Můžete vidět, že naše komponenta je přidána na stránku aplikace.

Závěr
Nyní jsme schopni pochopit, jak přidat LWC na stránku aplikace, domovskou stránku a stránku záznamu. Ve všech scénářích jsme pro lepší představu použili stejné příklady. Ujistěte se, že „isExposed“ je pravdivé. V opačném případě nebude komponenta viditelná v organizaci Salesforce. V celé této příručce jsme k vývoji kódu použili editor Lightning Studio (Beta). Všechny kroky, jak stáhnout a používat tento editor, jsou vysvětleny na začátku této příručky.