Předpoklady:
K provedení kroků, které jsou uvedeny v této příručce, potřebujete následující součásti:
- Vhodný editor Markdown. Například, VSCodium , lis (vidlička na Atom ), nebo jakýkoli online editor značek.
- Základní znalost Markdown (volitelné).
Snížení
Markdown je oblíbený značkovací jazyk, který umožňuje přidávání různých prvků (nadpisů, obrázků, tabulek atd.) k vyjasnění textových dokumentů. Kromě vestavěných syntaxí podporuje Markdown také různé HTML tagy. Postupem času si získal popularitu pro svou zajímavou sadu funkcí:
- Lehká váha : Ve srovnání s jinými značkovacími jazyky je Markdown jednoduchý a lehký. Standardní Markdown nezahrnuje mnoho syntaxí, přičemž si zachovává své rozmanité funkce.
- Přenosnost : Dokument Markdown je v zásadě prostý text. Může s ním tedy pracovat jakýkoli program. Můžete také vytvořit text ve formátu Markdown na jakékoli platformě.
- Popularita : Markdown se používá k vytváření webových stránek, dokumentů, poznámek, e-mailů a dalších. Markdown podporují i velké korporace jako Reddit, GitHub atd.
Vodorovné čáry v Markdown
V Markdown se vodorovná čára zobrazí asi takto:

Existují různé příležitosti, kdy můžete chtít přidat vodorovnou čáru do dokumentu. Například označující začátek/konec sekce.
Vytvoření nového dokumentu
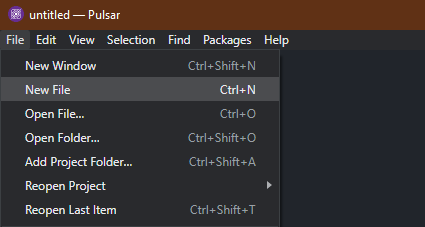
Při práci s editorem Pulsar potřebujeme otevřít nový textový soubor pro uložení našeho dokumentu Markdown. Z hlavního okna přejděte na Soubor >> Nový soubor nebo použijte „ Ctrl + N “ klávesová zkratka.

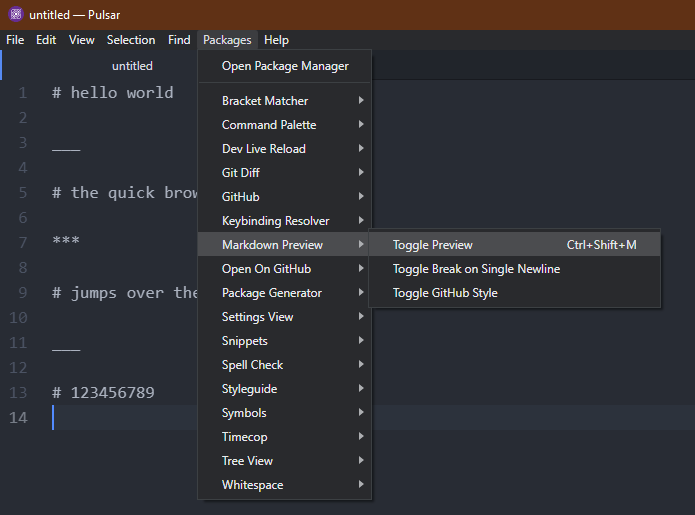
Editor Pulsar přichází s funkcí živého náhledu Markdown. Chcete-li povolit živý náhled, přejděte na Balíčky >> Náhled Markdown >> Přepnout náhled . Případně použijte „ Ctrl + Shift + M “ klávesová zkratka.

Vytváření vodorovných čar
V Markdown existuje několik syntaxí pro označení vodorovné čáry:
- ***
- —
- ___
Všechny budou mít za následek podobný výstup.
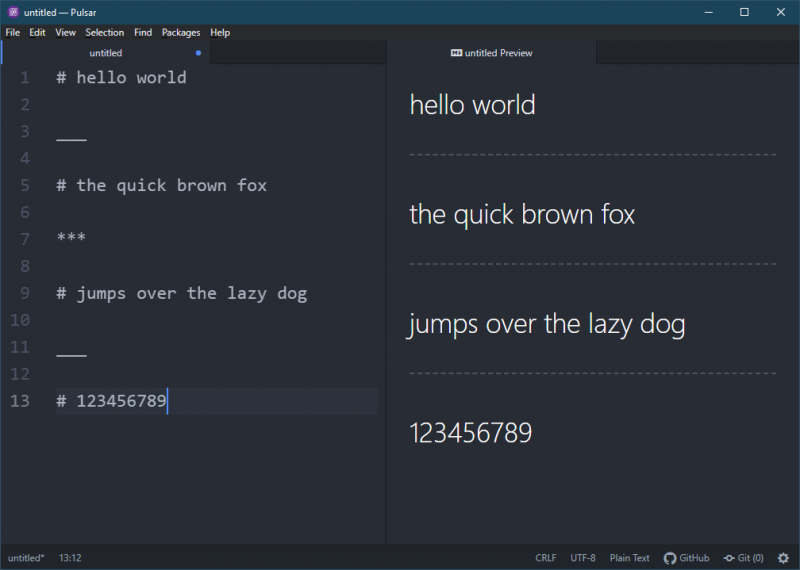
Chcete-li demonstrovat, zkopírujte a vložte následující kód do textového editoru:
# Ahoj světe___
# rychlá hnědá liška
***
# skáče přes líného psa
___
#123456789

Tady:
- Pro lepší vizuální stránku používáme formátování H1 pro každý řádek textu.
- Vytvoříme tři vodorovné čáry pomocí tří různých symbolů.
- Před a za každým ze symbolů vodorovné čáry je nový řádek.
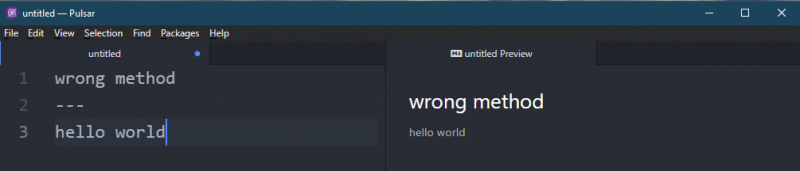
Doporučuje se používat takové mezery, protože symbol „-“ bez mezer označuje nadpis:
špatná metoda---
Ahoj světe

Vytváření vodorovných čar pomocí HTML
Pokud jste dříve pracovali s HTML, pravděpodobně to znáte
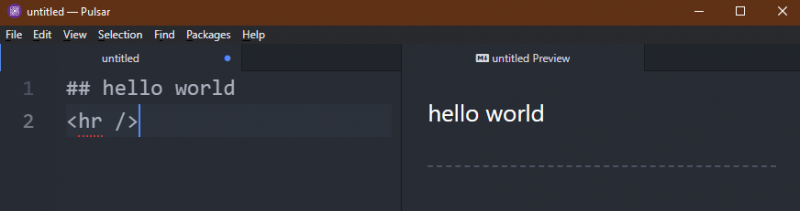
Podívejte se na následující kód:
## Ahoj světe< hr />

Tady:
- Pro text používáme formátování H2.
- The
tag generuje ve vykresleném výstupu vodorovnou čáru.
Jednou ze zajímavých výhod tohoto přístupu je, že se nemusíte obávat náhodného vytvoření nadpisu.
The
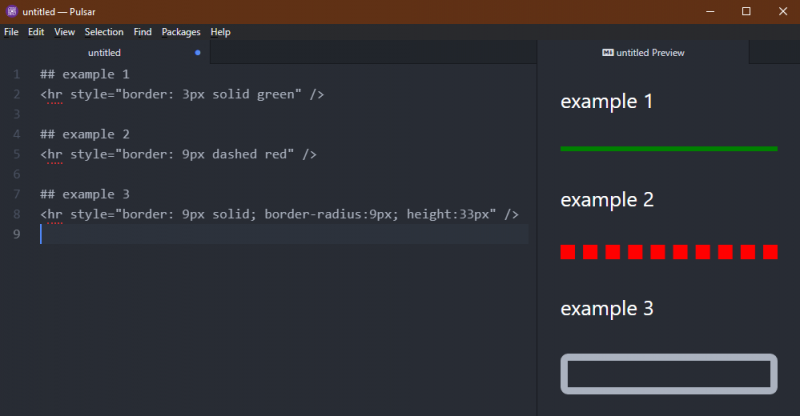
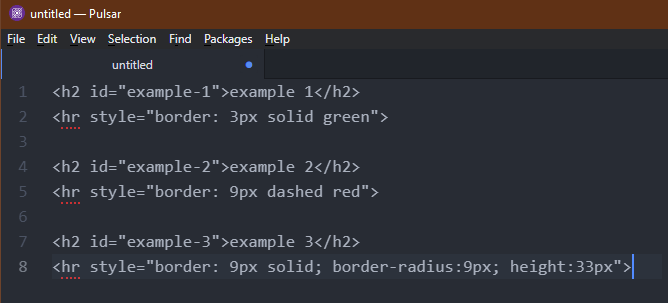
< hr styl = 'ohraničení: 3px plné zelené' />
## příklad 2
< hr styl = 'ohraničení: 9px přerušovaná červená' />
## příklad 3
< hr styl = 'border: 9px solid; border-radius:9px; height:33px' />

Tady:
- Všechny příklady obsahují CSS pro stylizaci vodorovné čáry.
- V prvním příkladu vytvoříme jednoduchou barevnou vodorovnou čáru.
- Ve druhém příkladu vytvoříme přerušovanou vodorovnou čáru.
- Ve třetím příkladu vytvoříme zaoblenou vodorovnou čáru.
Chcete-li se dozvědět více, podívejte se značku
v HTML .
Export Markdown jako HTML
Pomocí správného nástroje lze dokument ve formátu Markdown převést do HTML. Editor Pulsar přichází s touto vestavěnou funkcí.
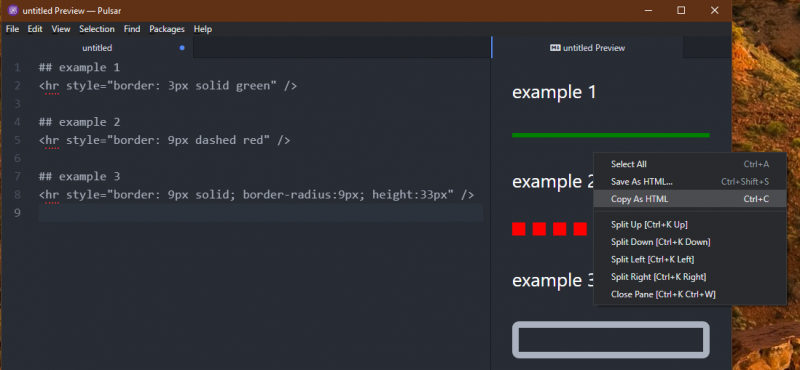
Chcete-li zkopírovat vykreslený výstup jako HTML, klikněte pravým tlačítkem na okno náhledu a vyberte „Kopírovat jako HTML“.

Výsledné HTML vypadá takto:

Závěr
Diskutovali jsme o vytváření vodorovných čar v Markdown. Předvedli jsme použití vestavěné syntaxe Markdown a syntaxe HTML k vytvoření vodorovných čar.
Máte zájem dozvědět se více o Markdown? Podívejte se na Podkategorie Markdown .