- “ nebo „
- “. Každý prvek
- představuje položku seznamu, která může obsahovat text, obrázky, odkazy nebo jiný obsah. Typ stylu seznamu je užitečná vlastnost pro vytváření atraktivních a poutavých seznamů na webových stránkách.
Tento článek bude ilustrovat:
Jaký je typ stylu seznamu v Tailwind CSS?
Typ stylu seznamu je vlastnost CSS, která se používá k přizpůsobení vzhledu značek položek seznamu v uspořádaných seznamech
- a neuspořádaných seznamech
- První, '
- Druhý, '
- Poslední '
- . Určuje typ odrážky nebo styl číslování, který se má použít pro položky seznamu.
Typ stylu seznamu obsahuje tři třídy, například:
seznam-disk
Nastaví vlastnost „list-style-type“ na disk, který zobrazí vyplněný kruh jako značku pro neuspořádané seznamy „
seznam-desítkový
Nastaví vlastnost „list-style-type“ na desítkovou, která zobrazuje číselné desítkové hodnoty (1, 2, 3 atd.) jako značky pro uspořádané seznamy.
seznam-žádný
Nastaví vlastnost „list-style-type“ na none, což znamená, že se pro položky seznamu nezobrazí žádná značka.
Jak používat typ stylu seznamu v Tailwind CSS?
Chcete-li použít typ stylu seznamu v Tailwind CSS, nejprve vytvořte HTML program a použijte v něm prvky seznamu zadáním „ seznam-disk ' a ' seznam-desítkový ' utility. Poté spusťte program HTML a prohlédněte si výstup pro ověření:
Krok 1: Vytvořte webovou stránku HTML pomocí položek seznamu
Nejprve vytvořte HTML program a použijte v něm prvky seznamu pomocí utilit „list-disc“ a „list-decimal“. Použili jsme například následující prvky:
< tělo >
< div třída = 'h-screen ml-10' >
< ul třída = 'list-disk' >
< že > Položka seznamu 1 < / že >
< že > Položka seznamu 2 < / že >
< že > Položka seznamu 3 < / že >
< / ul >
< br >
< ol třída = 'seznam-desítkový' >
< že > Položka seznamu 1 < / že >
< že > Položka seznamu 2 < / že >
< že > Položka seznamu 3 < / že >
< / ol >
< br >
< ul >
< že > Položka seznamu 1 < / že >
< že > Položka seznamu 2 < / že >
< že > Položka seznamu 3 < / že >
< / ul >
< / div >
< / tělo >Tady,
Krok 2: Zobrazte webovou stránku HTML
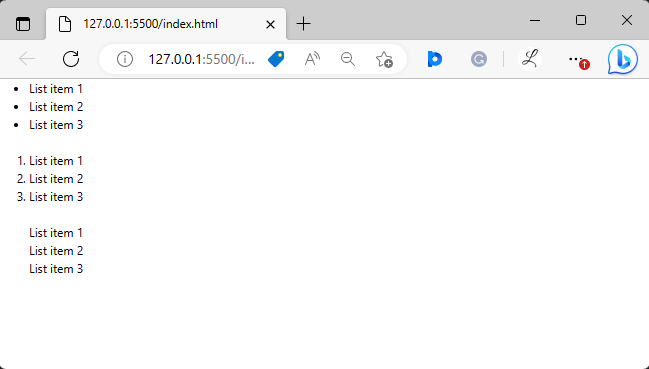
Poté spusťte program HTML a prohlédněte si webovou stránku, abyste ověřili výstup:

Výše uvedený výstup zobrazil seznamy, podle kterých byly stylizovány.
Závěr
Typ stylu seznamu je vlastnost CSS, která se používá k přizpůsobení vzhledu značek položek seznamu v uspořádaných a neuspořádaných seznamech. Určuje typ odrážky nebo styl číslování, který se má použít pro položky seznamu. Lze jej použít v Tailwindu zadáním „ seznam-disk ' a ' seznam-desítkový ' utility. Tento článek vysvětluje typ stylu seznamu a jeho použití ve službě Tailwind.
- První, '
- “ a jednoho nebo více podřízených prvků „