Tento zápis popisuje, jak stylizovat Bootstrap modal.
Jak stylizovat Bootstrap modal?
Chcete-li se dozvědět, jak stylizovat Bootstrap modal, postupujte podle následujících kroků.
Krok 1: Vytvořte soubor HTML
Nejprve vytvořte modal podle následujících pokynů:
- Vytvořit ' 'kontejner a přiřaďte mu třídu' hlavní-modální-kontejner “.
- Poté přidejte tlačítko, které spustí modální okno. Přiřaďte tomu „ btn “, “ btn-primární ', a ' show-modální ' třídy. Nastavte atributy dat ' přepínání dat “ s hodnotou “ modální “ a „ datový cíl “ s „ #myModal “hodnota. Toto id ukazuje na id modálního okna.
- Dále vytvořte modální okno. Chcete-li tak učinit, přidejte „
'prvek a přiřadit jej' modální ' a ' slábnout třídy a nastavte id.- Přidat '
“ pro dialogové okno modálu a přiřaďte mu „ modální dialog “třída.- Poté určete obsah modálu v „
“ a přiřaďte mu třídu „ modální obsah “.- Vytvořte tlačítko pro zavření s třídou “ zavřít “. ' data-dismiss Atribut ” se používá k uzavření modálního okna.
- Poté zadejte modální tělo s třídami “ modální tělo ' a ' řádek “. Uvnitř vezměte sloupec 6 mřížek pro obrázek a 6 pro obsah.
- Obrázek je vložen pomocí „
” tag.
- Poté uvnitř „
'prvek s ' obsah “, přidejte název, podnadpis a popis.- Poté umístěte tlačítko s Bootstrap “ btn “, “ btn-nebezpečí ', a ' p-2 ' třídy:
< div třída = 'hlavní-modální-kontejner' >
< knoflík třída = 'btn btn-primary show-modal' přepínání dat = 'modální' data- cílová = '#myModal' > modální zobrazení < / knoflík >
< div třída = 'modální fade' id = 'myModal' >
< div třída = 'modální-dialog' >
< div třída = 'modální obsah' >
< knoflík třída = 'zavřít' data-dismiss = 'modální' >
< rozpětí > × < / rozpětí < / knoflík >
< div třída = 'řada modálních těl' >
< div třída = 'col-sm-6 modal-image' < img src = '/img/clothes.jpg' < / div >
< div třída = 'content col-sm-6' >
< h3 třída = 'titul' > Speciální nabídka < / h3 >
< rozpětí třída = 'podtitul' > 20% sleva na vyzvednutí a doručení < / rozpětí >
< p třída = 'popis' > Košile nejvyšší kvality. Každá velikost je k dispozici. Snadno omyvatelný. < / p >
< knoflík třída = 'btn btn-nebezpečí p-2' > UKÁZAT VÍCE < / knoflík >
< / div >
< / div >
< / div >
< / div >
< / div >
< / div >Krok 2: Styl třídy „main-modal-container“.
Celý kontejner je stylizován pomocí CSS “ rodina písem ' vlastnictví:
.main-modal-container {
rodina písem : 'Poppins' , sans serif ;
}Krok 3: Styl třídy „show-modal“.
' show-modální Třída ” je deklarována s následujícími vlastnostmi:
.main-modal-container .show-modal {
barva : #fff ;
barva pozadí : #3a97c9 ;
textová transformace : kapitalizovat ;
vycpávka : 10 pixelů 15 pixelů ;
okraj : 80 pixelů auto 0 ;
Zobrazit : blok ;
}Tady:
- “ barva “ nastavuje barvu písma.
- “ barva pozadí “ nastaví barvu pozadí prvku.
- “ textová transformace “ přepíše text velkými písmeny.
- “ vycpávka “ upraví prostor kolem obsahu prvku.
- “ okraj “ vytváří prostor kolem prvku.
- “ Zobrazit “ s hodnotou “ blok ” nastaví šířku prvku na 100 %.
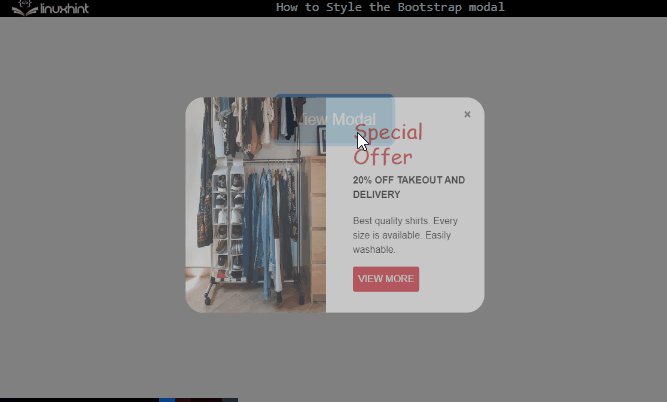
Krok 4: Styl “modal-dialog” třídy na Fade
.modální .slábnout .modální-dialog {
přeměnit : měřítko ( 0 ) ;
přechod : Všechno 450 ms krychlový-bezier ( .47 , 1,64 , .41 , .8 ) ;
}Když modal zmizí, použijí se následující vlastnosti CSS na „ modální dialog “třída:
- “ přeměnit “ nemovitost s “ měřítko() ” zvětšuje nebo zmenšuje velikost prvku svisle nebo vodorovně.
- “ přechod “ postupně posouvá prvek. ' cubic-bezier() ” použije kubickou Bézierovu křivku. Je určeno čtyřmi body.
Krok 5: Styl “modal-dialog” třídy na Show
.modální .ukázat .modální-dialog {
přeměnit : měřítko ( 1 ) ;
}CSS' přeměnit 'vlastnost s hodnotou' měřítko (1) ” zvětší velikost dialogového okna.
Krok 6: Styl „modální-obsah“ třídy
.main-modal-container .modální-dialog .modální-obsah {
hraniční poloměr : 30 pixelů ;
okraj : žádný ;
přetékat : skrytý ;
}' modální obsah “ zdobí následující vlastnosti:
- “ hraniční poloměr “ zaobluje okraje prvku.
- “ okraj “ s hodnotou “ žádný “ skrývá hranici.
- “ přetékat “ řídí tok obsahu.
Krok 7: Styl třídy „zavřít“.
.main-modal-container .modální-dialog .modální-obsah .zavřít {
barva : #747474 ;
barva pozadí : rgba ( 255 , 255 , 255 , 0,5 ) ;
výška : 27 pixelů ;
šířka : 27 pixelů ;
vycpávka : 0 ;
neprůhlednost : 1 ;
přetékat : skrytý ;
pozice : absolutní ;
že jo : 15 pixelů ;
horní : 15 pixelů ;
z-index : 2 ;
}Tady:
- “ neprůhlednost “ definuje úroveň průhlednosti prvku.
- “ pozice “ s hodnotou “ absolutní ” nastavuje polohu prvku vzhledem k jeho nadřazené poloze.
- “ že jo ' a ' horní ” nastavte mezeru vpravo a nahoře od tlačítka pro zavření.
- “ z-index “ určuje pořadí zásobníku prvku. Větší pořadí zásobníku posune prvek dopředu.
Krok 8: Styl „modal-body“ Class
.main-modal-container .modální-dialog .modální-obsah .modální-těleso {
vycpávka : 0 !Důležité ;
}Prostor kolem celého modálního těla je upraven pomocí CSS “ vycpávka ' vlastnictví. Navíc, „ !Důležité Klíčové slovo ” se používá k nastavení důležitosti prvku.
Krok 9: Styl prvku „img“.
.main-modal-container .modální-dialog .modální-obsah .modální-těleso .modální-obraz img {
výška : 100% ;
šířka : 100% ;
}Krok 10: Upravte styl třídy „obsah“.
.main-modal-container .modální-dialog .modální-obsah .modální-těleso .obsah {
vycpávka : 35 pixelů 30 pixelů ;
}Pomocí „ vycpávka “, prostor je přidán kolem “ obsah “obsah třídy.
Krok 11: Styl třídy „title“.
.main-modal-container .modální-dialog .modální-obsah .modální-těleso .titul {
barva : #fb3640 ;
rodina písem : 'Sacramento' , kurzívní ;
velikost písma : 35 pixelů ;
}Tady:
- “ rodina písem “ definuje styl písma.
- “ velikost písma “ nastavuje velikost písma.
Krok 12: Styl třídy „podtitul“.
.main-modal-container .modální-dialog .modální-obsah .modální-těleso .podtitul {
tloušťka písma : 600 ;
textová transformace : velká písmena ;
okraj : 0 0 20 pixelů ;
Zobrazit : blok ;
}Podle daného fragmentu kódu:
- “ tloušťka písma “ nastavuje tloušťku písma.
- “ textová transformace “ nastavuje velikost písma.
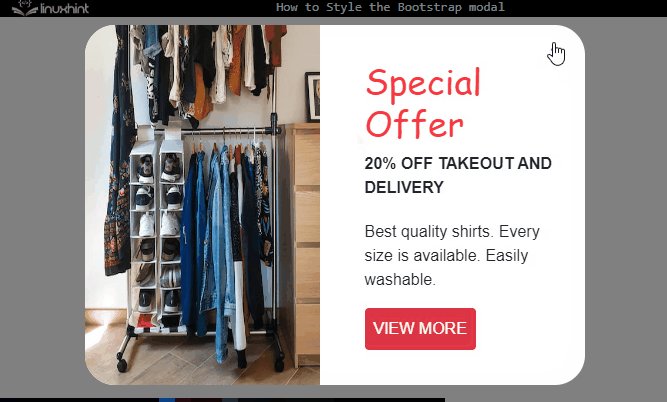
Výstup

Takto můžete upravit modal Bootstrap.
Závěr
Chcete-li upravit styl modálního okna Bootstrap, nejprve přidejte tlačítko, které spustí modální okno. Poté vytvořte modální okno pomocí prvků HTML. Poté přidejte několik vlastností CSS, včetně „ vycpávka “, “ okraj “, “ barva “, “ přechod “ a mnoho dalších pro úpravu modálního okna. Přesněji řečeno, „ krychlový-bezier Funkce ” se používá k aplikaci přechodového efektu ve čtyřbodové křivce v modálním okně. Tento příspěvek vysvětluje postup stylování modálu Bootstrap.