Tento článek vysvětlí způsob použití statických nástrojů v Tailwind CSS.
Jak používat statické nástroje v Tailwindu?
Chcete-li použít statické nástroje v Tailwindu, přidejte „ addUtilities() ” v souboru “tailwind.config.js” a nakonfigurujte požadované statické nástroje. Poté použijte statické nástroje v programu HTML a ujistěte se, že statické nástroje fungují správně při prohlížení webové stránky HTML.
Pojďme prozkoumat následující kroky:
Krok 1: Nakonfigurujte statické nástroje v souboru „tailwind.config.js“.
Otevři ' tailwind.config.js “ a přidejte „ pluginy sekce “. Poté použijte „ addUtilities() ” pro konfiguraci požadovaných statických nástrojů. Například jsme nakonfigurovali následující statické nástroje:
const plugin = required('tailwindcss/plugin')
module.exports = {
obsah: [./index.html'],
pluginy: [
plugin(function({ addUtilities }) {
addUtilities({
'.content-auto': {
'content-visibility': 'auto',
},
'.content-hidden': {
'content-visibility': 'hidden',
},
'.bg-coral': {
pozadí: 'korál'
},
'.skew-5deg': {
transformace: 'skewY(-5deg)',
},
})
})
]
};
Tady:
- ' addUtilities() Funkce ” registruje vlastní statické obslužné programy poskytnutím objektu obsahujícího pomocné třídy a jejich odpovídající styly.
- ' .content-auto ” třída utility nastaví vlastnost content-visibility na auto.
- ' .obsah skrytý ” třída utility nastaví vlastnost content-visibility na hidden.
- ' .bg-korál ” užitková třída nastaví korálovou barvu na pozadí.
- ' .zkosení-5 stupňů ” třída utility nastaví vlastnost transform na skewY(-5deg).
Krok 2: Použijte statické nástroje v programu HTML
Nyní použijte požadované statické nástroje v programu HTML:
< div třída = 'h-screen bg-coral' >
< p třída = 'automatický obsah' >Ahoj< / p >
< p třída = 'skrytý obsah' >Vítejte zde< / p >
< p třída = 'zešikmení-5 stupňů' >Transformovat text< / p >
< / div >
< / tělo >
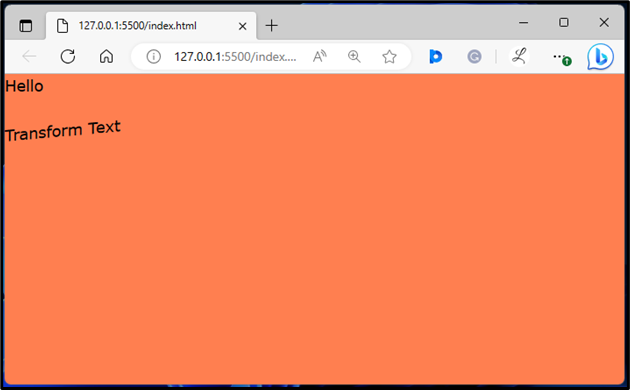
Krok 3: Ověřte výstup
Nakonec spusťte program HTML, abyste se ujistili, že statické nástroje fungují správně:

Výše uvedený výstup naznačuje, že statické nástroje fungují správně, podle toho, jak byly definovány.
Závěr
Chcete-li používat statické nástroje v Tailwindu, je nutné použít „ addUtilities() ” v souboru “tailwind.config.js” a nakonfigurujte požadované statické nástroje. Funkce „addUtilities()“ a přidání tříd obslužných programů, které lze použít přímo v programu HTML. Tento článek vysvětluje způsob použití statických nástrojů v Tailwind CSS.